会員登録フォーム提供アプリとして、Shopifyユーザーに高い評価を獲得している「Helium Customer Fields」の設置方法について解説します。個人的に思うデメリッも紹介します。

本サイトの別記事「Shopify 会員登録フォーム > 生年月日 > 回答(値)をメタフィールドに追加」で、会員登録 > 生年月日や性別、職業などを登録 > メモに送信 > メタフィードに挿入について解説しました。
ですが、フォームのテンプレートページをカスタマイズしたり、Shopify Flowを使ったりと、少しプロセスが複雑。
しかも、なぜかメモの値がメタフィールドに挿入されない(フローエラー)など、トラブルも起きやすかったので、その代案を紹介したいと思います。
それは、有料アプリである「Helium Customer Fields」。設定方法や顧客情報をメタフィールドに格納する方法、そして個人的に感じた優れた点やデメリットも紹介したいと思います。
設定方法
まず、設定方法から。(詳細やインストールページはこちら)
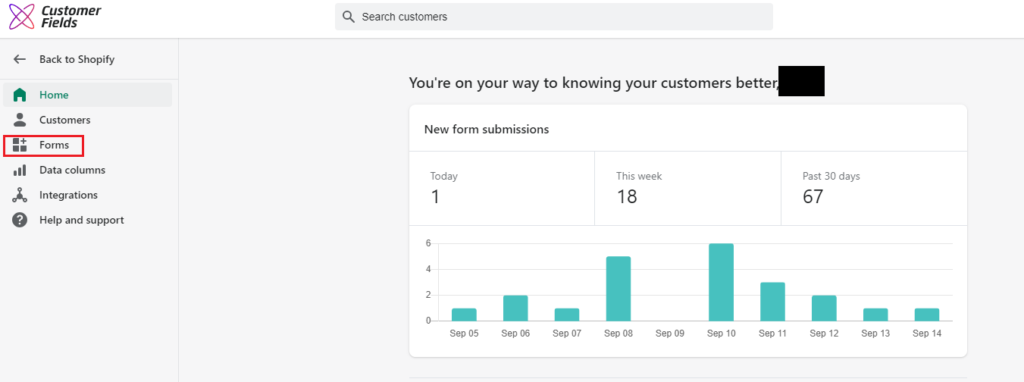
インストールが完了し、管理画面でアプリをクリックすると、以下のようなアプリ管理画面(外部ページ)に遷移します。

フォーム生成のためには、左メニューの「Forms」をクリック。画面が変わったら「Add form」ボタンをクリックします。
すると、フォームの設定画面が開きますが、
①Name your form:フォームの名前を設定
②Account options:アカウントオプション(アカウント有効化する方法)
・フォームで登録すれば有効(Default)
・有効なメールなのか確認が必要(Require email verification)
・アカウントの活性化のためには承認が必要(Require account approval)
と3つのオプションがある。
③Select your template:フォームのレイアウトテンプレート
を順に設定し、完了したら右上の「Continue」ボタンを押して、フォームセッティングへ。

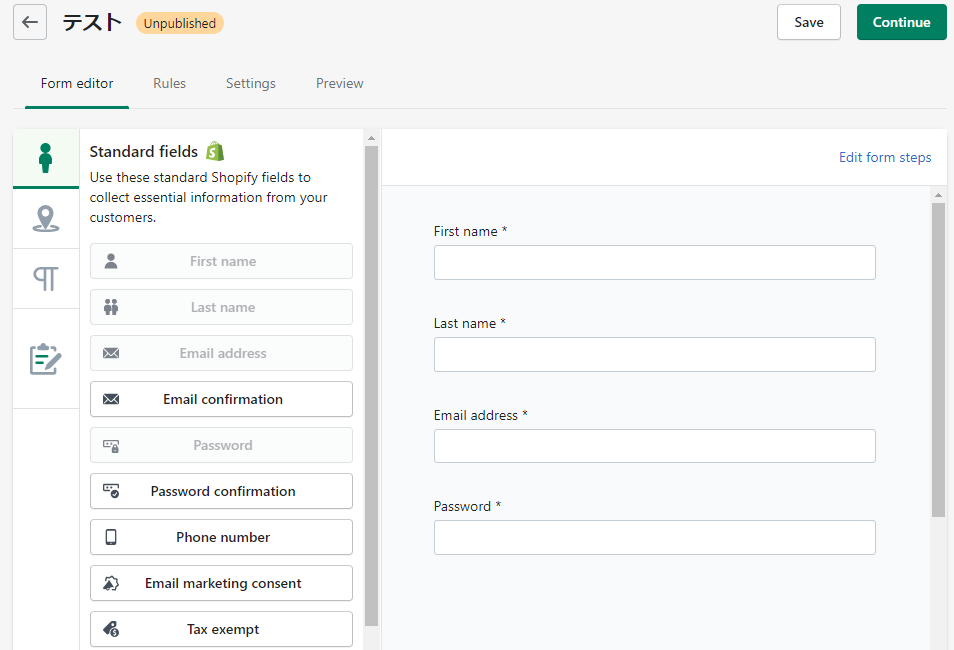
左には、フォームを構成する様々なフィールドが用意されており、ドラッグアンドドロップで設置が可能です。
使用頻度が多いフィールドをいくつか紹介しますと、
・Single-line text シングルライン(短文)テキスト:氏名、住所、パスワード設定などに使用
・Multi-line text マルチライン(長文)テキスト:ご要望などに使用
・Email field:メール登録フィールド
・Email marketing concent field:チェックボックスタイプで、ユーザーがチェックを入れるとメルマガ受信ができる
・Phone Number field:電話番号フィールド
・Dropdown field ドロップダウン:住まいの国を選択
などがあります。
これらは、顧客情報管理や配送に必要最低限の情報登録が可能で「Helium Customer Fields」の一番安い「Lite」プラン(月額12USD/2024年9月現在)で使用可能ですが、「Pro」プラン(月額26USD/2024年9月現在))にアップグレードすると、その他情報をドロップダウン、ライジボタン、テキスト、チェックボックスなどを使って収集する事ができます。
例えば、
・顧客の生年月日
・顧客の職業
・顧客が好み:色、サイズ、ブランド、趣味
・顧客の第2電話番号(もし、自宅と携帯電話番号を両方収集したい場合)
など、上述したーー顧客情報管理や配送に必要最低限の情報の他に必要な情報が収集でき、これらをメタフィールに格納する事ができます。
こちらの機能については、別の記事 会員登録アプリ「Helium Customer Fields」で生年月日と職業をメタフィールドへ格納 をご一読ください。
ストアの会員登録フォームを設置
では、完成した「会員登録フォーム」をストアに設置します。
ストアの会員登録フォームページは「ストアURL/account/register」です。このページを開いたら、作成したフォームが表示されるようにインストールを行います。
以下は、インストール手順になります。

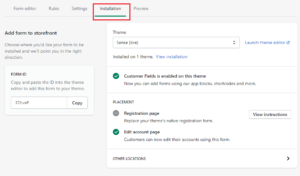
①フォーム作成ページのメニューの中に「Installation」とクリック
②左側の「FORM ID」をクリックコピー
③現在のテーマが正しいか確認し「Launch theme editor」をクリック→テーマエディタに移動
※テーマエディタ:Shopifyでノーコードでストア構築ができるビジュアルエディタ、ビルダーのような画面。カスタマイズ画面ともいう。

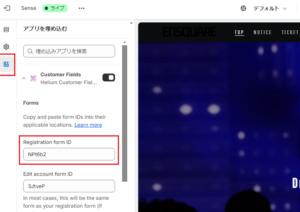
④テーマエディターのメニュー>アプリをクリック→「Helium Customer Fields」が表示され、プルダウン用の下向きの矢印をクリックし、「Registration form ID」という空欄に、先ほどコピーしたフォームIDを入力して保存
⑤「ストアURL/account/register」で、作成したフォームが表示されるか確認
「Helium Customer Fields」のもう1つの武器、修正フォーム
「Helium Customer Fields」のもう1つ優れた機能を紹介しますと、会員自身でプロフィールを修正できるフォームが作成できるという点です。
Shopifyのデフォール修正フォームだと、配送先などの修正は可能ですが、メールアドレスの修正は出来なかったりするので、ちょっとモヤモヤした経験ありませんか。
「Helium Customer Fields」を使うと、メールアドレスの変更や、その他情報の修正を会員自らできるのでは、運営上の手間が省ける効果が期待できます。
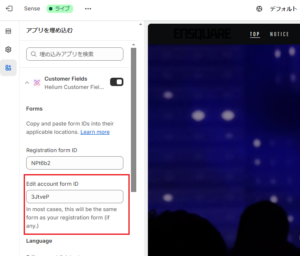
プロフィール修正フォームの作成は、会員登録フォームの作成・設置方法とさほど変わりはありません。
設置は、テーマエディタでフォームIDを入力するだけです。

設置が完了したら、顧客のアカウントページ(ストアURL/account)に、会員情報修正ページへのリンクが表示されます。
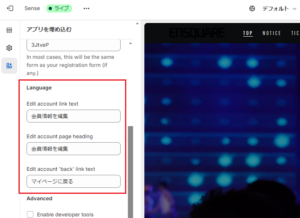
同リンクのアンカーテキストを修正したい場合は、以下の絵のように、

テーマエディタでテキストを入力します。
ここで1つ注意点。
もし、まだ会員登録前の顧客が、誤ってこの修正フォームに顧客情報を入力すると新規登録として扱われるので、ご注意ください。
この修正フォームは、ログインしないと表示されないなどの工夫が必要です。
メルマガ登録を促すボックスを作る
「Helium Customer Fields」を使って、ストア会員の中でメルマガ登録をしていない会員に登録を促すボックス(フォーム)を作る事もできます。
以下の記事に活用シーン、手順などを詳しく紹介しているので、興味がありましたら、ご一読ください。
Helium Customer Fieldsを使ってストア会員にメルマガ登録を促すボックスを作る
「Helium Customer Fields」デメリット
このように、
・簡単に会員登録フォームが作成・設置できる
・会員自らプロフィール修正ができる
というメリットを持つ「Helium Customer Fields」ですが、(個人的な感想ですが) 以下のようなデメリットもあります。
1点目は、やはり値段。本格的に会員情報を集めて、それを活用するマーケティングを行うためには、メタフィールドの連携ができる「PROプラン」は必要かと思います。
上述しましたが、この「PROプラン」は月額26USDと、2024年9月現在の為替レートだと4000円程度。小希望でストアを運営する個人、企業にとってはちょっと負担になる金額ですね。
もう1点は、会員登録とプロフィール修正のフォームだけを提供している点。
せっかくフォームビルダー機能を提供しているのなら、問い合わせフォームやアンケートフォーム、イベント応募フォームなども提供してくれれば良いのに・・と思う時があります。(それでも優れたアプリである事は間違いないですが・・)
以上、会員登録フォーム提供アプリとして、Shopifyユーザーに高い評価を獲得している「Helium Customer Fields」の設置方法でした。
マイページのカスタマイズにも有効
このように、会員情報の新規作成や修正に特化したアプリなので、マイページのカスタマイズにも役立ちます!
マイページカスタマイズについては、以下の記事でそのヒントをまとめたので、ぜひご一読ください。