Shopifyには、特定の商品属性でカテゴライズできる機能がいくつかあります。今回は「商品タイプ(Product-type)」一覧をページとコレクションを用いて作成してみたので、その方法を共有します。

Shopifyには、特定の商品属性でカテゴライズできる機能がいくつかあります。
例えば、帽子を販売するストアだと、「アディダス/ナイキ」「スポーツ/登山」「ランニング/ファッション」「黒/白」「新着/ロングセラー」「女性/男性」「大人/子供」と、いくつかの属性に基いてカテゴライズができ、一般的にはコレクションやタグを用いてカテゴライズする傾向がよく見受けられます。
以前の記事、【Shopify小技】商品タイプが一致する商品の「売れ筋ランキング」を作成でも解説しましたが、「商品タイプ」は「1商品=1カテゴリー」しか定義ができない仕様になっているため、(個人的な偏見かもしれません)コレクションやタグよりは、商品の最上位分類に適しているのかと思います。
ただ、商品タイプは、コレクションやタグのように、直接一覧を表示する専用のページがありません。
そのため、ページとコレクションを用いて「商品タイプ一覧ページ」を作成する必要があります。
今回は、自分の備忘録を兼ねて「商品タイプ」の一覧ページを作る方法について考察してみたいと思います。
商品タイプ一覧用のページを作成
まずは、商品タイプのページを作成します。
専用ページ作成は、「コードを編集 > +新しいテンプレートを追加する」で、テンプレートタイプは「ページ」を選択して作成します。(※ここでは便宜上、「page-productType.json」とします)
その後、管理ページにて新規ページを作成し、画面の右下にある「テーマテンプレート」のプルダウンメニューから「page-productType」を選択し「URLとハンドル」を入力します。
入力する文字列は、今後作成する「商品タイプ」ページと統一させておきましょう。例えば「ストアURL/pages/product-type-〇〇〇(商品タイプ名)」とか。(※ここでは便宜上、ストアURL/pages/product-type-アディダス)
え?ハンドルを日本語に?と思う人もいると思いますが、後々の活用のために日本語(日本語というより商品タイプ名そのまま)にしておいたほうがいいと思います。
ページ用のメタフィールドを作成
ページにて「商品タイプ」を入力するメタフィールドを作成します。
「管理画面 > 設定 > カスタムデータ > ページ > 定義を追加」でメタフィールドタイプは「単一行のテキスト」を選択します。
ネームスペースとキーは任意の文字列を入力すればOK(※ここでは便宜上、「product.type」とします)
商品タイプ一覧用のページを作成する際に、商品タイプの名称を入力する用途です。このフィールドに商品タイプを入力することで、その商品タイプを持つ商品を一覧表示するページを作成できるようになります。
全商品コレクションを作成
次は、コレクションの作成。ストアのすべての商品を対象にするコレクションを作成します。(※ここでは便宜上、「all」とします)
すべての商品を対象にする最もシンプルな方法は、
・コレクション種類を「スマート」
・条件を「いずれの条件」
・プルダウンメニューから「価格」を選択
・次のプルダウンメニューから「が右から大きい」
・価格を入力するフィールドに「0」を入力
とすると、価格が0円より大きい商品を対象にするコレクションが生成されます。
もし、0円の商品を取り扱う場合は「+別の条件を追加する」を押して、
・プルダウンメニューから「価格」を選択
・次のプルダウンメニューから「が右と一致」
・価格を入力するフィールドに「0」を入力
にすればOKです。
商品タイプで絞り込んだセクションを作成
次は、商品タイプで絞り込んだセクションを作成します。
以下は、セクションのサンプルコードになります。(※ここでは便宜上「product-type-list.liquid」とします)
{%- assign collection = collections[section.settings.collection_handle] -%}
{%- assign type = page.metafields.product.type -%} //商品タイプのメタフィールドの値を変数「type」に格納
<div id="section-collection-products">
<div class="container productBox">
<div class="collection-products-heading">
<h2>{{ type }}商品一覧</h2> //商品タイプのメタフィールドの値で見出し表示
</div>
<ul class="collection-products">
{%- for product in collections[section.settings.collection_handle].all_products limit:[section.settings.product_limit] -%}
{% if product.type == type %} //商品タイプのメタフィールドの値と一致すれば・・と条件分岐
<li class="collection-product-item">
<a href="{{ product.url }}">
<div class="collection-product-image">
<img src="{{ product.featured_image.src | img_url: 'large' }}" alt="{{ product.featured_image.alt | escape }}">
</div>
<div class="collection-product-info">
<div class="collection-product-title"><p>{{ product.title }}</p></div>
</div>
</a>
</li>
{% endif %}
{%- endfor -%}
</ul>
</div>
</div>
{% schema %}
{
"name": "商品タイプ一覧",
"class": "collectionProducts",
"settings": [
{
"id": "collection_handle",
"type": "collection",
"label": "表示するコレクションを選択"
},
{
"id": "product_limit",
"type": "range",
"label": "表示数を選択",
"min": 1,
"max": 12,
"step": 1,
"default": 6
}
],
"presets": [
{
"name": "商品タイプ一覧",
"category": "商品タイプ一覧"
}
]
}
{% endschema %}スキーマ設定には、
・表示するコレクション
・表示数を選択
があり、「表示するコレクション」を、予め設定しておいたコレクション「all」を指定します。
「all」に属する商品の中で、ページで設定したおいた「商品タイプ」メタフィールドの一致する商品のみを、条件分岐({% if product.type == type %})して表示させるのです。
ビジュアルエディタで追加
最後にビジュアルエディタで、「product-type-list.liquid」を、予め作成したおいたページテンプレート「page-productType.json」に追加します。

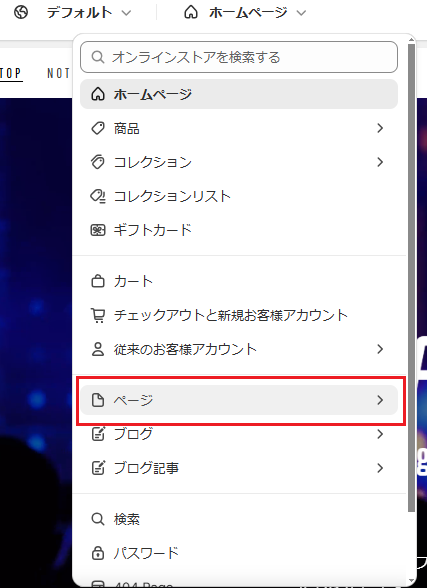
図のように、ビジュアルエディタの上段中央にある「ホームページ > ページ」をクリックし、「page-productType」というテンプレートを選択します。
「page-productType」のエディタが表示されると、左メニューから「product-type-list.liquid」セクションを追加すると完了。
ページ作成エディタで入力したページタイトルを非表示にしておきたいのであれば「左メニュー > テンプレート > ページ」で瞳アイコンをクリックし、非表示にしておきます。
もし、ページのタイトルを残したいのであれば、重複してしまうため、「product-type-list.liquid」の見出しコードを削除します。
以上、「商品タイプ」の一覧ページを作る方法について紹介しました。「商品タイプ」が必ず必要なワケではないし、ページやコレクションを用いずに作成する方法もあると思いますが、少しでもヒントになれたらと思い、共有しました。
商品タイプ一覧ページを活用したパンくずリスト作成
以下の記事で、ここで紹介した商品タイプ一覧ページを活用して、シンプルなパンくずリストを作成方法を紹介しています。ご興味のある方はぜひ一度読んでみてください。
































