今回はLiquidとJavaScriptで「セール終了までのカウントダウン表示」を実装する方法をご紹介します。

Shopifyは、ECサイトを簡単に立ち上げられる強力なプラットフォームです。
ノーコードで製作できるだけでなく、HTMLやCSS、Liquid、JavaScriptを活用することで、リッチな機能やデザインを実現することも可能です。
特に、商品の販売促進や顧客体験を向上させるためには、カスタムコードを使うことが効果的です。今回はその一例として、「セール終了までのカウントダウン表示」を実装する方法をご紹介します。
カウントダウンは、セールの締め切りが迫っていることを視覚的に伝え、購入意欲を高める効果があります。
Liquidでセール終了日時を取得し、JavaScriptで動的にカウントダウンを表示することで、キャンペーンの最終期限を強調し、訪問者の購買促進を図ることができます。
こんなイメージ
例えば、セール終了日が「2025年3月31日」と設定されている場合、残り「5日 12時間 30分」などのカウントダウンが表示されます。
このように具体的な日付と残り時間を表示することで、ユーザーに「急がなければ」と感じさせ、セールの締め切りが迫っていることを強調できます。
こうした視覚的な要素は、購入の後押しとなり、より多くの顧客を引き込む効果が期待できます。
手法をざっくり
セールの締切日時を動的にカウントダウン表示させる方法を、ざっくり説明すると以下のような流れになります。
このカウントダウンは、以下の流れで実現できます。
①まず、セールの終了日時を「秒単位の数値(UNIXタイムスタンプ)」に変換します。
②HTML内の対象要素(例えばdivタグ)に、変換した UNIXタイムをdata-属性として設定します。
③JavaScriptで現在時刻を取得し、同じく「秒単位の数値(UNIXタイム)」に変換します。
④締切の UNIXタイムから、現在の UNIXタイムを引くことで、残り秒数を算出します。
⑤1秒ごとにこの計算を繰り返し、カウントダウンの表示をリアルタイムで更新します。
この仕組みによって、セール終了までの時間がリアルタイムで減っていき、視覚的にも分かりやすくなります。
サンプルコード
以下はサンプルコードになります。
Liquid
イメージ的には、各商品にメタフィールド(データタイプは日付)を設置(ここでは便宜上「sale.end_date」にする)。その値をカウントダウンが表示されるdivタグのdata-属性として設定します。
その値は「秒単位の数値(UNIXタイムスタンプ)」に変換( | date: "%s")します。
{% assign sale_end_date = product.metafield.sale.end_date | date: "%s" %}
<div id="countdown" data-sale-end="{{ sale_end_date }}">
セール終了まで: <span id="countdown-timer">計算中...</span>
</div>JavaScript
以下はカウントダウンを実行するJavaScriptコード。
document.addEventListener("DOMContentLoaded", function() {
function updateCountdown() {
const countdownElement = document.getElementById("countdown-timer");
const saleEndTimestamp = parseInt(document.getElementById("countdown").dataset.saleEnd, 10);
const nowTimestamp = Math.floor(Date.now() / 1000);
let timeLeft = saleEndTimestamp - nowTimestamp;
if (timeLeft <= 0) {
countdownElement.innerText = "セール終了!";
return;
}
const days = Math.floor(timeLeft / 86400);
const hours = Math.floor((timeLeft % 86400) / 3600);
const minutes = Math.floor((timeLeft % 3600) / 60);
const seconds = timeLeft % 60;
countdownElement.innerText = `${days}日 ${hours}時間 ${minutes}分 ${seconds}秒`;
}
updateCountdown();
setInterval(updateCountdown, 1000);
});JavaScriptコードを簡単に解説します。
①document.addEventListener("DOMContentLoaded", function() :ページがロードイベントが発生する時に発火する無名関数。関数の挙動はその下に記述
②function updateCountdown() {:「updateCountdown」を定義。DOM操作のためにHTML要素を取得したり、HTMLタグのdataを整数に変換して格納したり、現在の時刻をUNIXタイムスタンプを取得している。
③if (timeLeft <= 0) {:セール終了日付時間から現在の日付時間を差し引いた値が「0」と同じか小さかった場合「セール終了!」と表示
④日付時間の各単位を算出し、現在の残日時間をカウントダウンとして表示
⑤setInterval(updateCountdown, 1000);で、最初実行(ページロード時)後に、1000ms(1秒)間隔で再実行
まとめ
いかがでしょうか。今回はカウントダウンの表示を中心に解説しましたが、実際カウントダウン後の「セール終了の設定はどうするの?」と、手法や設定について掘り下げていきたい方もいると思います。
最もシンプルな方法としては、Shopifyデフォルト機能の「ディスカウント」を、期限付きで公開する方法があると思います。

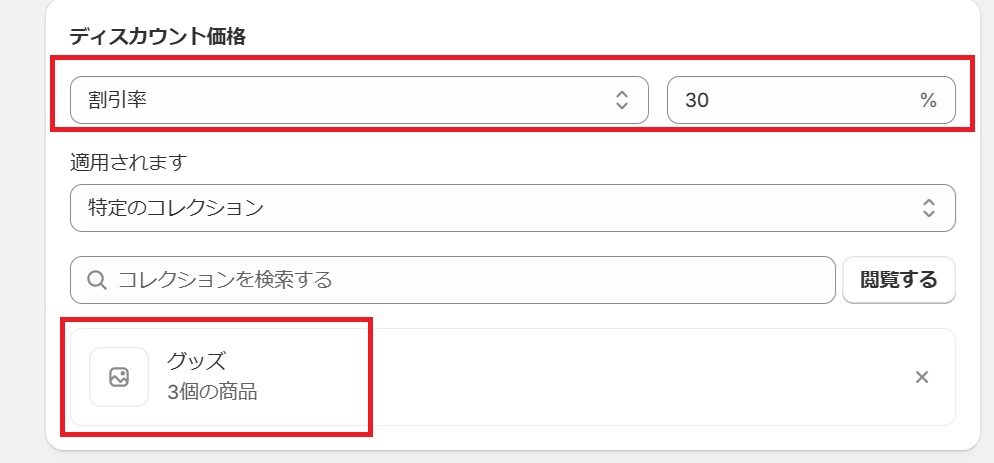
まず、ディスカウントを設定(定格か割引率/対象商品)し、

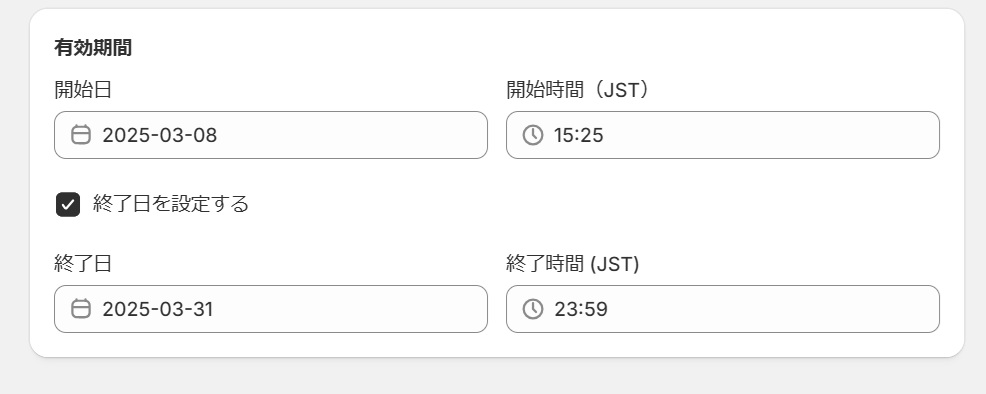
ディスカウント終了日を設定し、その終了日を商品のメタフィールドに入力するという手法です。
少し工数はかかりますが、ぜひ活用してみてください!最後まで読んでいただきありがとうございました!
































