Shopify「ランディングページ」を作る最も簡単な方法-オリジナルページテンプレートを作成する方法について解説します。テンプレートとなるJSONファイルを作成後に、メインセクションとなるセクションファイルを作成する手法になります。

Shopifyのページ構成は主に以下の3つです。
・商品:商品詳細ページを作成・編集
・ブログ:お知らせ、ニュース、ブログを作成・編集
・ページ:お問い合わせ、プライバシーポリシー、FAQページなどを作成・編集
それぞれ、Liquidで作成されたデフォルトテンプレートページがあり、管理画面で作成や更新が簡単にできるような仕様です。
しかし「デフォルトテンプレート」であるため、修正を加えてしまうと、すべてのページに反映されてしまう..そのため、特定のページだけにデザインなど個別カスタマイズができないという特徴があります。
今回は、広告用のランディングページや会社紹介ページなど、他のページとは異なるレイアウトのランディングページを作成する最も簡単な方法を紹介したいと思います。
※ここで説明する方法は、HTMLとCSSがある程度書けるという事を前提に解説いたします。
ページのテンプレートを新規作成
結論から言うと、既存ページテンプレートではない、新しいテンプレートを作ればOKです。
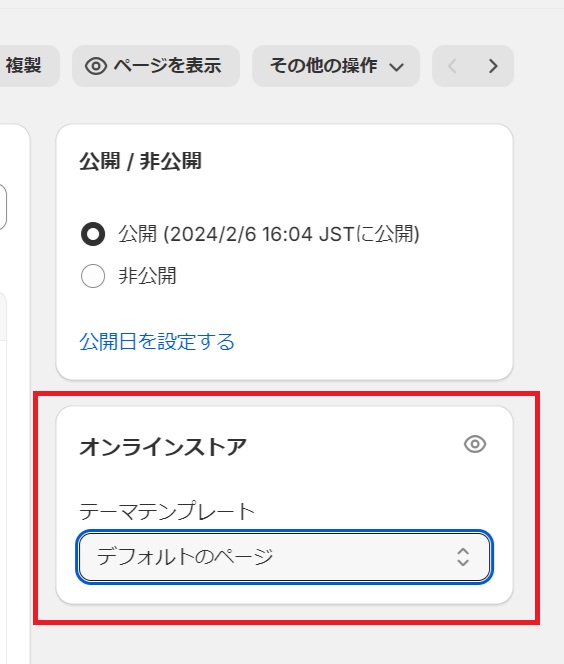
ページの作成・編集ページを見てみると、左下にテンプレートを選択する項目があります。
何も指定しないと、デフォルトのテンプレートが適用されますが、自作のテンプレートを作成しておく事によって、新しいテンプレートを適用させる事ができます。

ページテンプレート作成の手順
では、ページのテンプレートを作成する手順を紹介します。
※Shopifyテーマは「Sense」です。
①オンラインストア>テーマ>コードを編集
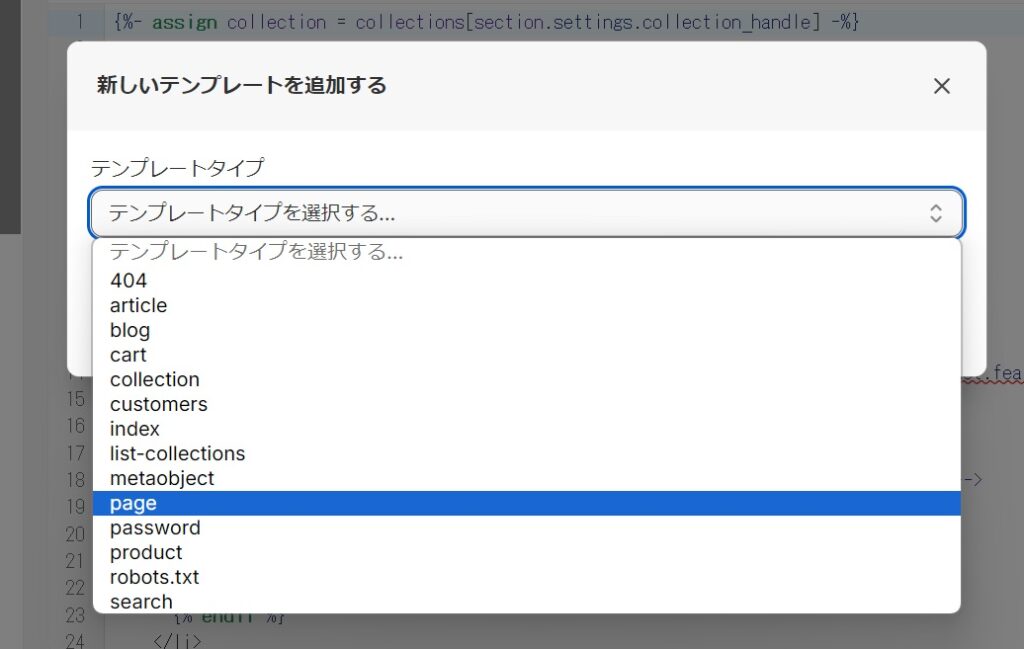
②「+新しいテンプレートを追加する」をクリック

③ファイル名を入れて完了(ここでは任意上「page.LANDING-PAGE.json」にする)
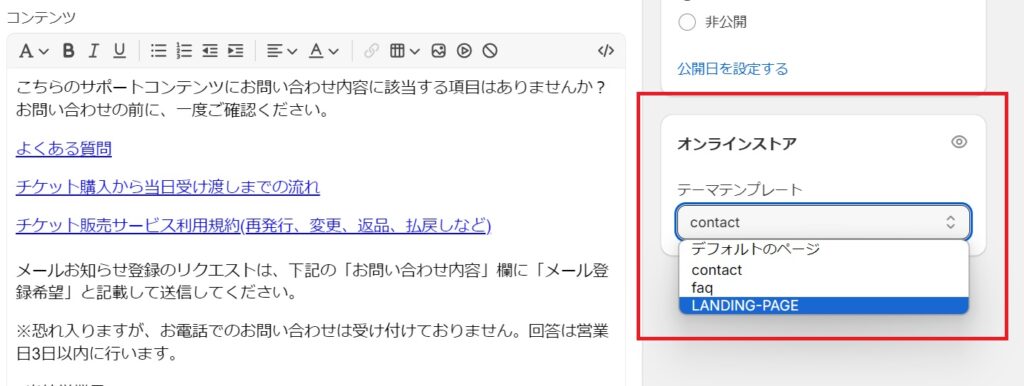
新しいテンプレート「page.LANDING-PAGE.json」が作成されたので、ページ作成・編集ページで反映されるかを確認します。

ただ、ここで選択・反映されるとしても、何もカスタマイズが加えられていないので、普通(デフォルト)のページと変わりはありません。
テンプレートファイルの構造
カスタマイズ方法を知る前にテンプレート構造について簡単に触れておきます。
テーマによって違うと思いますが、「Sense」テーマで新しいページテンプレートを作成すると以下のようになっています。(2024年8月現在)
{
"sections": {
"main": {
"type": "main-page",
"settings": {
"padding_top": 36,
"padding_bottom": 36
}
},
}「section」は言葉通りセクションの事。ここではmainセクションとして"type": "main-page"になっていますが、これはメインとして「main-page.liquid」をレンダリングするという意味。
すなわち、デフォルトの「main-page.liquid」が表示されるため、普通(デフォルト)のページと変わりがないわけです。
ここを別の、自作したセクションファイルをレンダリングさせる事によって、まったく新しいページになるのです。
※下のsettingの、padding_topとpadding_bottomは、セクションのパーディング設定になります。ここでは、JSONファイルに直接パーディングの数値を入れたのではなく、「main-page.liquid」の設定により、カスタマイズ画面で数値の指定ができるようになり、そこで指定した数値が、自動的に反映されたのです。
セクションファイルを作成
次は、「page.LANDING-PAGE.jason」でレンダリングさせる新しいセクションを作ります。

①オンラインストア>テーマ>コードを編集
②「+新しいセクションを追加する」をクリック
③ファイル名を入れて完了(ここでは任意上「landing-page.liquid」にする)

この「landing-page.liquid」というセクションファイルに独自のレイアウトとデザインを施した上、「page.LANDING-PAGE.jason」のメインセクションとしてレンダリングをさせます。
「landing-page.liquid」を実装
新規作成された「landing-page.liquid」を見てみると、基本的なスキーマ設定のみ。LiquidやHTML、CSS、Javascritpなどでテンプレートを成す要素を組み込まなければなりません。
しかし、一から1つずつコードを書いていくのは大変。まずは、デフォルトセクションファイルである「main-page.liquid」をコピペする事をおすすめします。
以下は、テーマ「Sense」の「main-page.liquid」です。
{{ 'section-main-page.css' | asset_url | stylesheet_tag }}
{%- style -%}
.section-{{ section.id }}-padding {
padding-top: {{ section.settings.padding_top | times: 0.75 | round: 0 }}px;
padding-bottom: {{ section.settings.padding_bottom | times: 0.75 | round: 0 }}px;
}
@media screen and (min-width: 750px) {
.section-{{ section.id }}-padding {
padding-top: {{ section.settings.padding_top }}px;
padding-bottom: {{ section.settings.padding_bottom }}px;
}
}
{%- endstyle -%}
<div class="page-width page-width--narrow section-{{ section.id }}-padding">
<h1 class="main-page-title page-title h0{% if settings.animations_reveal_on_scroll %} scroll-trigger animate--fade-in{% endif %}">
{{ page.title | escape }}
</h1>
<div class="rte{% if settings.animations_reveal_on_scroll %} scroll-trigger animate--slide-in{% endif %}">
{{ page.content }}
</div>
</div>
{% schema %}
{
"name": "t:sections.main-page.name",
"tag": "section",
"class": "section",
"settings": [
{
"type": "header",
"content": "t:sections.all.padding.section_padding_heading"
},
{
"type": "range",
"id": "padding_top",
"min": 0,
"max": 100,
"step": 4,
"unit": "px",
"label": "t:sections.all.padding.padding_top",
"default": 36
},
{
"type": "range",
"id": "padding_bottom",
"min": 0,
"max": 100,
"step": 4,
"unit": "px",
"label": "t:sections.all.padding.padding_bottom",
"default": 36
}
]
}
{% endschema %}ここでカスタマズするのは、
<div class="page-width page-width--narrow section-{{ section.id }}-padding">
<h1 class="main-page-title page-title h0{% if settings.animations_reveal_on_scroll %} scroll-trigger animate--fade-in{% endif %}">
{{ page.title | escape }}
</h1>
<div class="rte{% if settings.animations_reveal_on_scroll %} scroll-trigger animate--slide-in{% endif %}">
{{ page.content }}
</div>
</div>になります。
ここのHTMLやLiquidをカスタマイズし、オリジナルレイアウトとデザインを盛り込めばOKです!(CSSは{%- style -%}と{%- endstyle -%}の間に記述)
ここで注目するLiquid変数は、{{ page.title | escape }}と{{ page.content }}。
{{ page.title | escape }}はページのタイトルを、{{ page.content }}はページ作成・編集画面のエディタに入力した内容を表示する変数ですので、ご参考までに。
{
"sections": {
"main": {
"type": "landing-page",
"settings": {
"padding_top": 36,
"padding_bottom": 36
}
},
}以上、Shopify「ランディングページ」を作る最も簡単な方法-オリジナルページテンプレートを作成する方法しでした。
本記事では、ページテンプレートの作成を解説しておりますが、ブログの記事やで商品詳細ページもおおむね同じ手法、
①テンプレートとなるJSONファイルを作成
②メインセクションとなるセクションファイルを作成
③JSONファイルでセクションファイルをレンダリングさせる
が使われますので、ぜひ応用してみてください!
































