Shopify Flowで注文をGoogleスプレッドシートに追加と初めてワークフローを作る人がつまづきやすい4つのポイントも解説

Shopifyは、ECサイト制作・運営者にとって強力なプラットフォームですが、その魅力の一つが、運営の手作業を軽減させる自動ワークフローです。
特に、その実現を支えるのが、Shopify社が提供する無料アプリ「Shopify Flow」です。
この記事では、注文をGoogleスプレッドシートに追加する方法を紹介。初めてワークフローを作る人がつまづきやすい4つのポイントも解説します。
こんな感じ
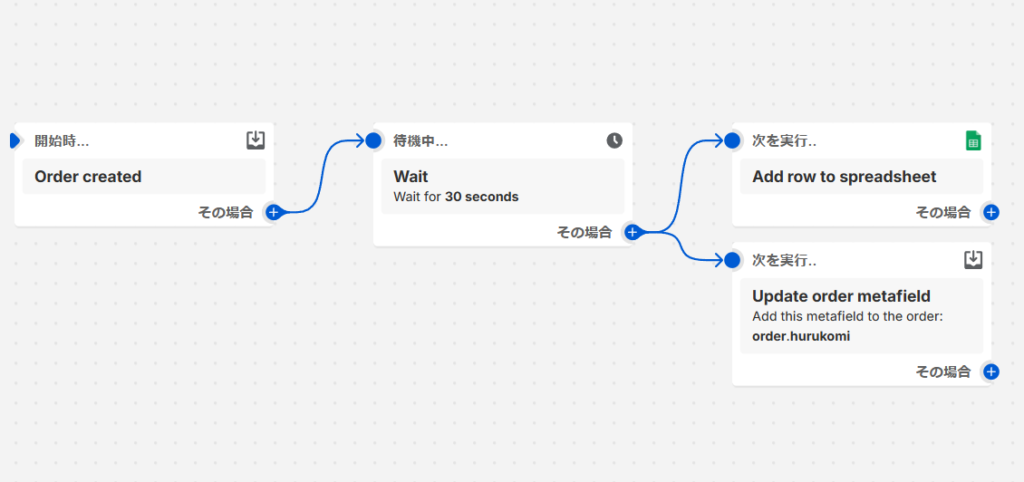
フローはこんな感じです。
①トリガー:注文が発生する
②アクション:Googleスプレッドシートに、注文番号、注文日時、注文アイテムと個数を追加
以下はフローを図です。

※図の「Update order metafield」は本記事の内容と関係ないです。
各フローを説明
では各フローについて解説します。
トリガー:注文発生(Order created)
注文が発生するとワークフローが開始します。
「支払い済み」の注文を対象にしたい場合は「Order paid」をトリガーにしてください。
実行:少し待つ(Wait)
「Wait」は、アクション実行まで間隔をあけるために使用されます。短時間で注文が非常に多い場合や外部決済サービスを使用する場合など、エラーになる可能性があるため設定しておきます。(マストではありません)
実行:Googleスプレッドシートに追加
次は、今回のゴールであるGoogleスプレッドシートに追加。

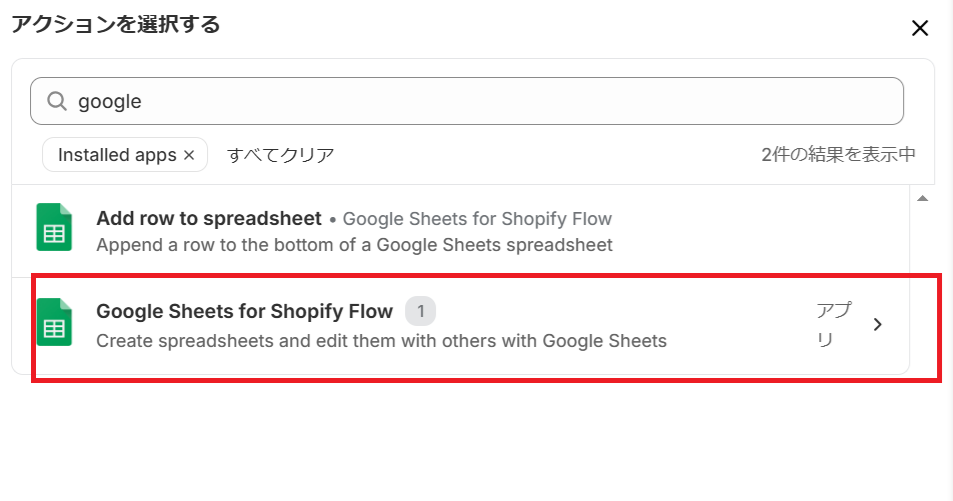
アクションを選択する > 検索で「google」と検索すると、図のように2つのアクションがヒットされます。まずは「Google Sheets for Shopify Flow」を選択し、Googleアカウントとコネクトを行って上「Add row to spreadsheet 」を使ってデータを送信します。
「Spreadsheet URL」には、追加したいスプレッドシートの表示URLになります。
「Tab name」には、注文データを追加するスプレッドシートのタブ名を入力します。
最後は「Row contents」。スプレッドシートに注文情報を入力するフィールドです。
注文情報は、以下の条件で追加します。
・Shopifyの変数(Liquid)を用いる
・変数は「,」で区切る
以下は、注文番号、注文日時、合計額、配送方法の変数の実例です。
{{order.name}},
{{order.createdAt}},
{{order.subtotalPriceSet.shopMoney.amount}},
{{order.shippingLine.title}}これで、新規注文が発生したら、指定のGoogleスプレッドシートに注文情報が追加できます。
つまづきやすい4つのポイント
ここからは、つまづきやすい4つのポイントについて紹介します。
すごくシンプルなワークフローではありますが、それでも最初はつまづいてしまいますので、ぜひ目を通していただければと思います。
シートに追加されない
ワークフローが発火したのに、スプレッドシートに追加されず、以下のようなエラーを吐き出す場合があります。
「{“status”:403,”response_body”:”{\”message\”:\”\”,\”body\”:\”{\\n \\\”error\\\”: {\\n \\\”code\\\”: 403,\\n \\\”message\\\”: \\\”Request had insufficient authentication scopes.\\\”,\\n \\\”status\\\”: \\\”PERMISSION_DENIED\\\”,\\n …(中略)」
このエラーは、Shopify FlowからGoogle スプレッドシートにデータを追加するための権限が不足している場合に発生します。つまり、Googleとコネクトされていない可能性が高いので、再度コネクトを試みてください。
Liquid変数
上記で紹介したLiquidコードを見て気付いた方もいると思いますが、Shopify Flowのオブジェクトは、テンプレートファイルで用いられるそれと異なるようです。
Shopify FlowがGraphQLベースのデータ構造を使用するのに対し、LiquidテンプレートはREST APIベースのデータ構造を使用しているからです。
テンプレートで使用するLiquidオブジェクトでは、上手く値を追加できないので、ご注意ください。
例えば、テンプレートでは「order.line_items(注文した個々の商品)」ですが、Shopify Flowでは「order.lineItems」になります。
そのため、ラインアイテムのループを作るLiquidコードも、
//テンプレート
{% for line_item in order.line_items %}
{{ line_item.title }}
{% endfor %}//Shopify Flow
{% for lineItems_item in order.lineItems %}
{{lineItems_item.name}}
{% endfor %}と、それぞれ書き方が異なります。ちなみに
注文のバリエーションが2つ以上
注文した商品名を追加する際は、{{lineItems_item.title}}を使います。
では、商品のバリエーションが2つ以上ある場合はどうでしょうか。
すでにネタばらしをしておりますが、上記の
{% for lineItems_item in order.lineItems %}
{{lineItems_item.name}}
{% endfor %}で、商品名とバリエーションの追加ができます。
もし、バリエーションの数も追加したい場合は、
{% for lineItems_item in order.lineItems %}
{{lineItems_item.name}} : {{ lineItems_item.quantity }}
{% endfor %}と、{{ lineItems_item.quantity }}を追加します。実際Googleスプレッドシートは、
「手作りジャム(商品名) イチゴ/500ml(バリエーション):2」
という注文データが追加されます。
シートの表示を改善したい
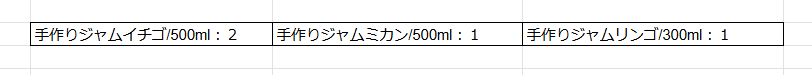
上記のコードだけだと、例えば、以下のように注文したすべてのバリエーションが1行で表示されてしまいます。
「手作りジャムイチゴ/500ml:2手作りジャムミカン/500ml:1手作りジャムリンゴ/300ml:1」
{{lineItems_item.name}} : {{ lineItems_item.quantity }}<br>で改行する事もできますが、なぜか行間(バリエーション同士)が開きすぎる問題が・・個人的には「,」を入れることをおすすめします。
{{lineItems_item.name}} : {{ lineItems_item.quantity }},
上記に記載したように、スプレッドシートに追加するデータは「,」で区切ることができ、同じ行にある別のセルに入ります。

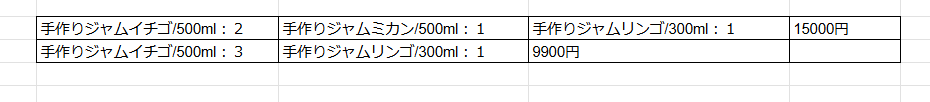
ただし1点注意点が必要です。注文のラインアイテムを一番最後に表示されるようにするという点です。
そうしないと、注文ごとのラインアイテムの数がバラバラなので、以下の図のように注文リスト全体にデータ表示順を統一させる事が難しくなります。

以上、注文をGoogleスプレッドシートに追加と初めてワークフローを作る人がつまづきやすい4つのポイントも解説しました。
ぜひご活用ください!
































