Shopifyストアのトップページだけに適用されるCSSを設置する方法について紹介します。テンプレートタイプの条件分岐とCSS優先順位についても触れます。

トップページに表示されるセクションと、一般のページに表示されるセクションのデザインを違うものにしたい..と思う時ありませか。
例えば、新商品情報一覧を、トップページと商品ページで違うカラムレイアウトにしたいとか。
今回は、トップページだけに適用されるCSSを設置する方法について紹介したいと思います。
読み込み用のCSSファイル設置方法
まず、読み込み用のCSSファイル設置方法について。
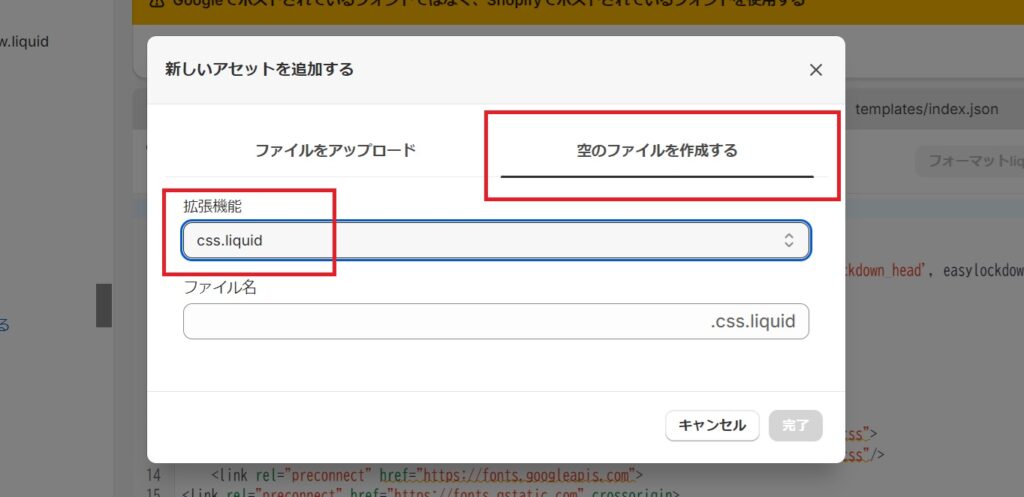
Shopify管理画面で、オララインストア>テーマ>コード編集>アセット(assets)>「+新しいアセットを追加する」をクリックします。
「空のファイルを作成する」を選択しファイル名は自由に設定してOK。拡張子は「css.liquid」にします。

CSSファイルを作成した後は、「theme.liquid」の<head>内に以下のコードを挿入します。
{{ 'aaa.css' | asset_url | stylesheet_tag }}
※任意上「aaa.css.liquid」にしています。
これで完了です。
トップページだけに適用されるCSS
シンプルにいうと「theme.liquid」に、テンプレートタイプに応じて実行する条件分岐をすればOK。
トップページのテンプレートタイプは「index」であるため、以下のようなコードを挿入します。
{% if template == 'index' %}
{{ 'aaa-top.css' | asset_url | stylesheet_tag }}
{% endif %}※任意上「aaa-top.css.liquid」にしています。
これにより、「aaa-top.css」はトップページだけに適用されます。
テンプレートタイプの条件分岐について
テンプレートタイプの条件分岐をおさえておくと便利なので、いくつか紹介します。
<!--トップページ-->
{% if template.name == 'index' %}
<!--コレクション-->
{% if template.name == 'collection' %}
<!--商品-->
{% if template.name == 'product' %}
<!--ブログ-->
{% if template.name == 'blog' %}
<!--ブログ記事-->
{% if template.name == 'article %}※ブログ(blog)と記事(article)の違い:Shopifyにおけるブログ(blog)は、単記事を指す言葉ではなく「ブログの種類、カテゴリー」を指します。例えば「新着情報」と「スタッブログ」に分ける場合、それぞれ1つのブログとして作成しておくと、運用が楽になります。一方記事(article)は、単記事の事。
CSSの優先順位
前出の「aaa-top.css」をトップページだけに適用させましたが、だからと言って、トップページに「aaa-top.css」が優先的に適用される事はないように見受けられます。
CSS優先順位(カスケーディングルール)によって、
①インラインスタイルで !important が付いているもの
②外部スタイルシートで !important が付いているもの
③インラインスタイル(<div style="...">)
④IDセレクタ
⑤クラス、属性セレクタ、擬似クラス
⑥タイプセレクタ(タグ名)
⑥ブラウザのデフォルトスタイル
の順序で優先されますので、ご注意ください。
index.liquidに直接CSSを記述すれば?
トップページのテンプレートファイルと知られる「index.liquid」に直接CSSを記述すればいいのでは?と思う方のために補足しておきます。
2024年9月現在、「index.liquid」があるテーマは旧仕様のテーマになっております。Online Store 2.0対応のテーマでは「index.json」という、トップページのテンプレートファイルがありますが、CSSコードを直接記述する事はできません。