「Helium Customer Fields」アプリを使って顧客(アカウントを持つユーザー)に任意のタグを付けるフォームを作成する方法を紹介します。

現在Shopifyを使って、芸能人のファンクラブサイト6つを運営しております。
ファンクラブの有料会員になると、
・有効期限(メタフィールド)
・会員番号(メタフィールド)
・「有料会員」タグ
が、会員ページに自動で実装される仕組みになっております。特に「有料会員」タグは、会員専用のコンテンツへのアクセスの制御に用いられております。
ファンクラブの退会を希望する会員は、スタッフへメールで知らせなければなりません。会員からの退会希望の通知を受けたスタッフは、有効期限と会員番号のメタフィールドの値と「有料会員」タグを削除するなど、ちょっと面倒なマニュアル作業が発生してしまいます。
先日、運営スタッフから「自動で削除できる方法はないのか?」と要請があったので、Shopify Flowを使ったワークフローの作成しました。
ワークフローの作成のめには、退会を希望する会員にタグ付けが不可欠。退会専用フォームを作成し、送信をすると任意のタグが追加される仕組みが必要でした。
この記事では、ワークフロー作成の過程で得た知見を基に、ストア会員(アカウントを持つユーザー)に任意のタグを付けるフォームを作成する方法を紹介します。
こんなイメージで自動化
①「退会を希望」というチェックボックスを設置したフォームを作成。
②チェックを入れて「送信する」ボタンを押すと、会員ページに「退会希望」というタグが付けられる。
③送信後は、退会案内ページにリダイレクト。会員には「退会を承りました」という内容のメールが自動送信する。
④「退会希望」タグが付けられたユーザーは、特定の日にちになると、有効期限と会員番号のメタフィールドの値と「有料会員」タグが自動で削除される(ワークフロー作成)。
今回メインで紹介するのは、①と②になります。③と④のワークフローについては別の記事で紹介したいと思います。
会員にタグを付けるフォーム
まずは、会員にタグ付けができるフォームの作成から。会員データにアクセスできるフォームは、Liquidに詳しい方なら以下のような構造を思い浮かべると思います。
{% form 'customer', class: 'resignation-form' %}
<input type="hidden" name="contact[tags]" value="退会希望">
(中略)
<button type="submit">送信</button>
{% endform %}私もこのコードで試してみましたが、上手くいかず‥どうやら、
APIを使ったカスタマイズは素人なので、他の方法を調べてみたところ「Helium Customer Fields」というアプリにたどり着きました。
「Helium Customer Fields」は、会員登録や会員情報修正に特化したアプリで、会員情報のカスタムデータが追加できる機能を提供しております。
(関連記事)Shopify 会員登録アプリ「Helium Customer Fields」で生年月日と職業をメタフィールドへ格納
「Helium Customer Fields」でフォーム作成
では、「Helium Customer Fields」でファーム作成の手順を紹介します。
※「Helium Customer Fields」は有料アプリです。月額12USD(Lite)と26USD(PRO)プランがありますが(2025年1月現在)、会員のメタフィールドにデータを格納するなど便利な機能が揃っているPROプランの利用をおすすめします。
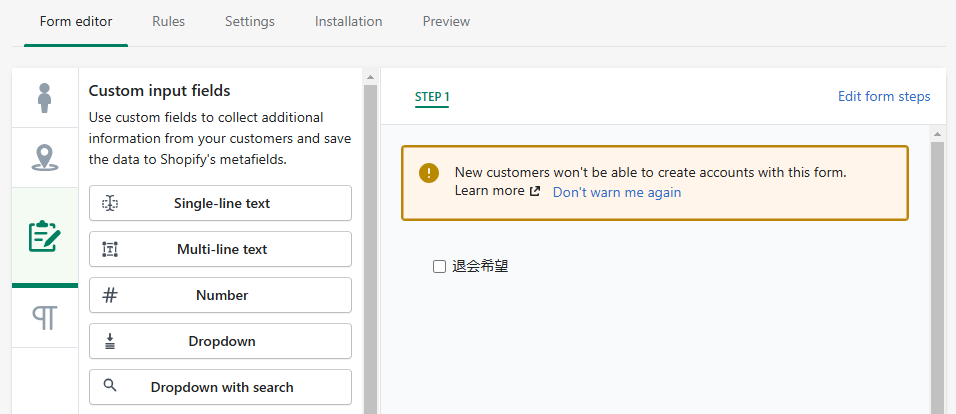
フォームに入るフィールドは、以下の図のようにチェックボックスの1つだけです。

この「退会希望」のチェックボックスにチェックを入れ、送信すると「退会希望」のような任意のタグが会員ページに追加されます。
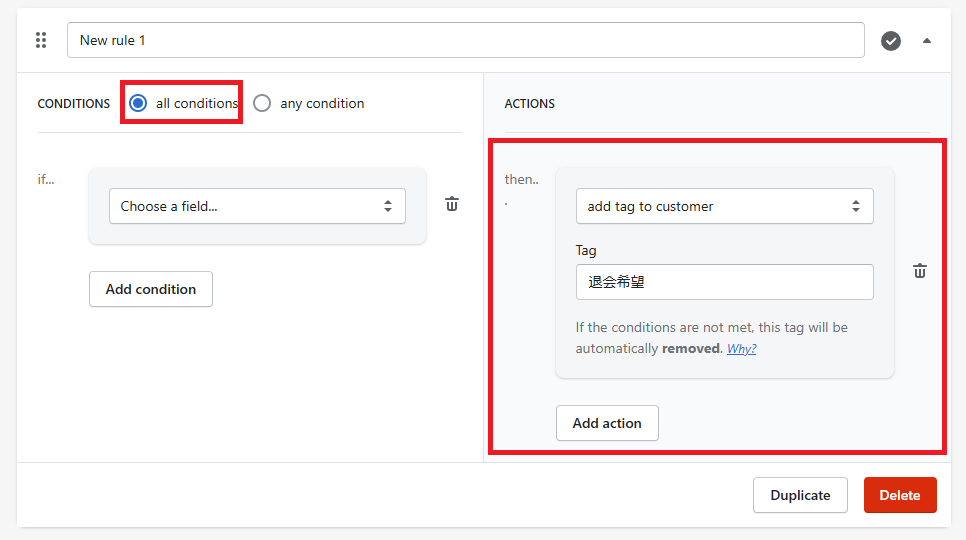
次は、タグを追加する機能。メニュータブの「Rules」を選択します。ルールの追加を押し、以下のように設定します。

※「all conditons」と「any conditions」の違いがよくわかりませんでしたが、検証したところ、「all conditons」でタグ付けができました。
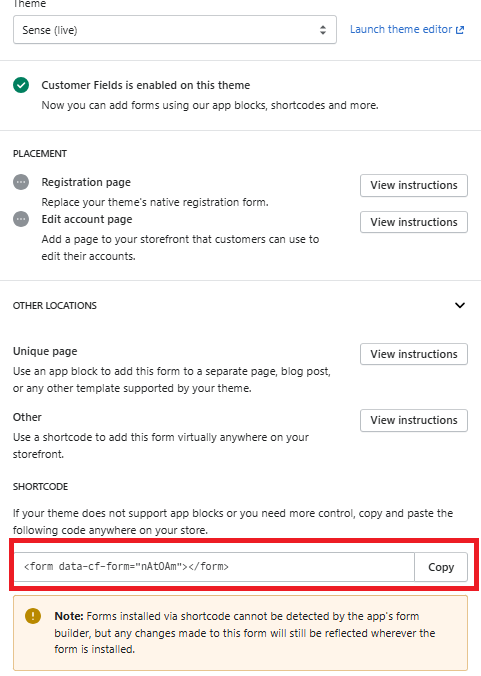
これでフォーム作成は終了です。最後に使用したいファイルに埋め込むので、メニュータブ「installations」で以下のようにコードを取得します。

取得したコードを、セクションのファイルなどに埋め込めば作業は完了します。
送信したユーザーに対して非活性化
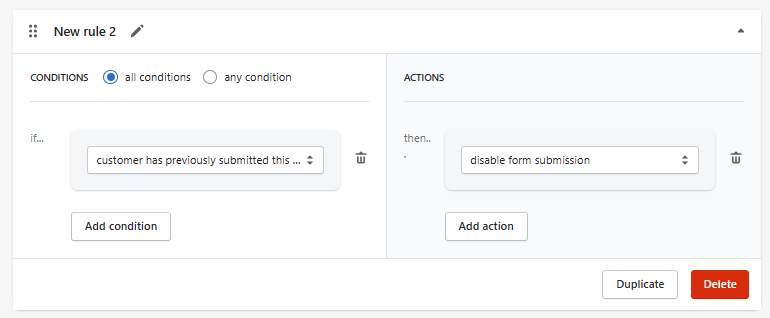
同フォームを使って送信ボタンを押したユーザーに対して、フォームを非活性化する必要があります。
「Easy Lockdown」のようなアプリを使ってフォームへのアクセス制限をかける方法もありますが、「Helium Customer Fields」の新しいルールを使って「送信ボタン」を非活性化する方法もあります。

トリガーとなる条件は「customer has previously sumitted this form(すでにこのフォームで送信したユーザー)」にしておき、アクションは「disable form submission(フォームの送信ボタンを非活性化)」にすると、一度フォームを使った会員には「送信」ボタンが無効になります。
他にも「Setting」で、送信後のリダイレクト設定を行っておくと、よりユーザビリティのある仕様になると思います。
いかがでしょうか。今回は会員制サイトの退会処理を例にあげたのですが、
・抽選
・申し込み
・在庫補充のお知らせ
などにもご活用いただけると思い、共有いたしました。ぜひご活用してみていただければと思います。
































