商品ページとカートページで購入制限を設ける方法について解説いたします。メタフィールドを活用し、各商品ごとに購入制限をかける方法も可能!また、「手打ち入力」という意外な落とし穴を解決する方法も紹介します。

商売において売れまくる事ほど嬉しい事はないですが、時には困ってしまう事もあります。
例えば、転売を目的とした大量購入などは制限をかけたいものです。
制限をかける方法は色々あると思いますが、最も手っ取り早い方法は、商品購入ページで数量制限をかける方法だと思います。
今回は、商品ページとカートページで購入制限を設ける方法について解説したいと思います。
最も簡単な方法
まずは最も簡単な方法について。商品購入ページのテンプレート(もっと詳しく言うと、テンプレートのメインセクションファイル)を修正する方法です。
修正するファイルは、オンラインストア>コード編集>セクション>「main-product.liquid」。
同ファイルの250行あたりに記述されている、
data-max="{{ product.selected_or_first_available_variant.quantity_rule.max }}"
max="{{ product.selected_or_first_available_variant.quantity_rule.max }}"を、
data-max="5"
max="5"に書き換えると、「最大5個まで購入可能」になります。
簡単な方法ではありますが、すべての商品に一括適用されてしまうという短所があります。
商品ごとに制限をかける
商品ごとに購入制限をかけたい場合は、メタフィールドの活用をおすすめします。
メタフィールドを使用する事で、各商品の独自データが生成されるので、購入可能な数を商品ごとに自由に設定できます。
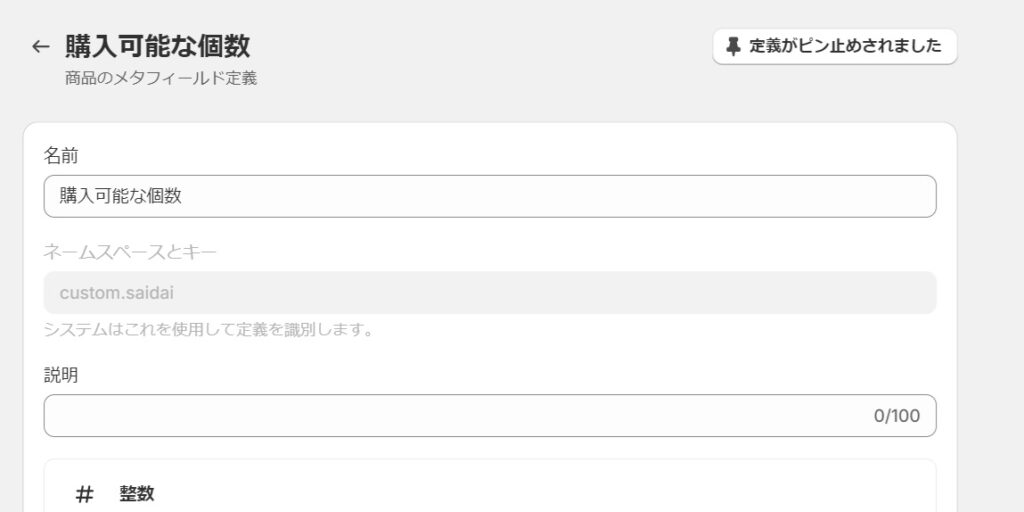
メタフィールドを作る手順は「設定>カスタームデータ>商品>定義を追加する>メタフィールドを定義」となります。

※ここでは任意上、名前を「購入可能な個数」、ネームスペースとキーを「custom.saidai」にしています。
この設定により、各商品作成・編集ページに「購入可能な個数」というメタフィールドが生成されます。ここに当該商品の購入可能な数を「整数」で入力します。
次は、上述した方法で「main-product.liquid」を修正します。修正方法は以下のとおり。
data-max="{{ product.metafields.custom.saidai }}"
max="{{ product.metafields.custom.saidai }}"メタフィールド表示の変数{{ product.metafields.custom.saidai }}を用いて、商品作成・編集ページにて入力した「購入可能な個数」を制御するのです。
次は、カートページの編集。実は、カートページでも購入数を修正できるので、予めカートページも修正しておく必要があります。
対象となるページは、オンラインストア>コード編集>セクション>「main-cart-items.liquid」。270行あたりにあるmin="0"の下に、以下のコードを挿入します。
max="{{ item.product.metafields.custom.saidai.value }}"「main-product.liquid」で修正したコードとは少し違うので、ご注意ください。
これで、各商品ページとカートページで、購入上限の設定が一通りできるようになります。
意外な落とし穴
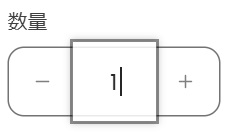
ここまで説明した方法(このサイトだけでなく、多くのサイトがこの方法を推奨しています)は、顧客が購入数の両サイドにある「+」「-」を制限をかける設定にすぎず、実は数字のところをクリック(もしくはタップ)すると、手打ちで修正ができてしまうのです。

上述した方法(「main-product.liquid」と「main-cart-item.liquid」を修正)は完全にユーザーの行動を制限する事ができない・・
これを解決する方法は意外と簡単です。入力欄のクリック(もしくはタップ)ができなくするために、以下のCSSコードを追加するだけ。
.quantity__input { pointer-events: none; }これを、「main-product.liquid」と「main-cart-item.liquid」の{%- style -%}と{%- endstyle -%}の間に記述すると、手打ち修正ができなくなります。
もちろん、顧客が手打ちで数量の修正もできなければ、そもそも購入時にも数量の指定は「+」と「-」でしかできなくても大丈夫であればの話ですので、この方法を使用するかしないかは各自ご判断ください。
以上、商品ページとカートページで購入制限を設ける方法について解説しました。
































