登録フォームに生年月日を入力すると、メタフィールドに自動挿入する方法について紹介します。

Shopifyでストア構築する最大のメリット!それは、カスタマーとの距離を縮め、LTV(ライフライムバリュー:顧客生涯価値)を高める事ができる事だと思います。
Shopify側もそういったメリットを生かしてほしいと思っているはず。だからなのか、会員登録や管理機能、接点づくりに特化した機能も豊富に備わっております。
ですが、会員登録においては、ユーザーの利便性を考慮したのか、登録項目が多くない・・ストア運営側からすると、より多くの情報を集めたいものですが、そのためには、独自のカスタマイズが必要です。
※もちろん、有料アプリを使用すると解決できます。おすすめのアプリは記事後半に紹介します。
今回は会員登録の際に、デフォルト情報の他に、
・生年月日
・性別
を入力する欄を設置する方法について紹介します。
※この記事は、株式会社リワイアが運営するメディアブログ「REWIRED」の記事を参考しております。
生年月日
まず、登録フォームに項目を追加します。
カスタマイズするファイルは、セクション> main-register.liquid です。
生年月日の項目を入れる場所に以下のコードを設置します。
<div class="field">
<input
type="date"
name="customer[note][Birthday]"
id="RegisterForm-Birthday"
{% if form.birthday %}value="{{ form.birthday }}"{% endif %}
autocomplete="bday"
placeholder="{{ 'customer.register.birthday' | t }}"
required
>
<label for="RegisterForm-Birthday">
生年月日をご入力ください。
</label>
</div>すると、以下のような項目ができます。

入力欄の右側にあるカレンダーアイコンをクリックすると、カレンダーが表示され、日にちの指定ができます。
ここで注目してほしいのは、
name="customer[note][Birthday]"
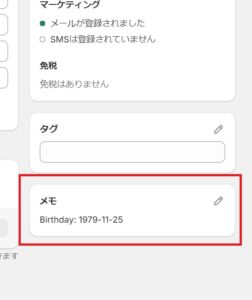
顧客管理ページのメモ(note)というところに、「Birthday」という名で値(ここではdate)を送信するために使われています。

このように、生年月日が追加されます。
性別
次は性別です。
性別は、ラジオボタンを設置し、ユーザーに選択してもらいます。
<div>
<input type="radio"
id="RegisterForm-sex"
name="customer[note][Sex]"
value="男性" checked />
<label for="male">男性</label>
</div>
<div>
<input type="radio"
id="RegisterForm-sex"
name="customer[note][Sex]"
value="女性" />
<label for="female">女性</label>
</div>※ラジオボタンを設置するHTMLについては解説を割愛します。
もちろん、
name="customer[note][Sex]"
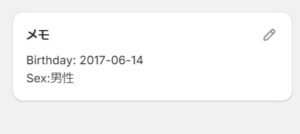
で、顧客管理>メモに以下のように性別情報が追加されます。

では、このまま(メモに入っていたまま)だと、顧客の絞り込み検索やセグメントを作ることはできない・・やはりこれらの値をメタフィールドに追加することによって「6月誕生日を迎える女性顧客リストを作りたい」「30代以上の男性顧客にメルマガを送りたい」などのマーケティングが容易にできるようになります。
メタフィールドに追加
まず、メモの値を追加するメタフィールドを作成します。例えば、以下のように。
生年月日:custom.birthday
性別;custom.sex
そのあと、Shopify Flowを使って、
①会員登録が作成されると、
②メモの値がそれぞれ指定したメタフィールドに追加される。
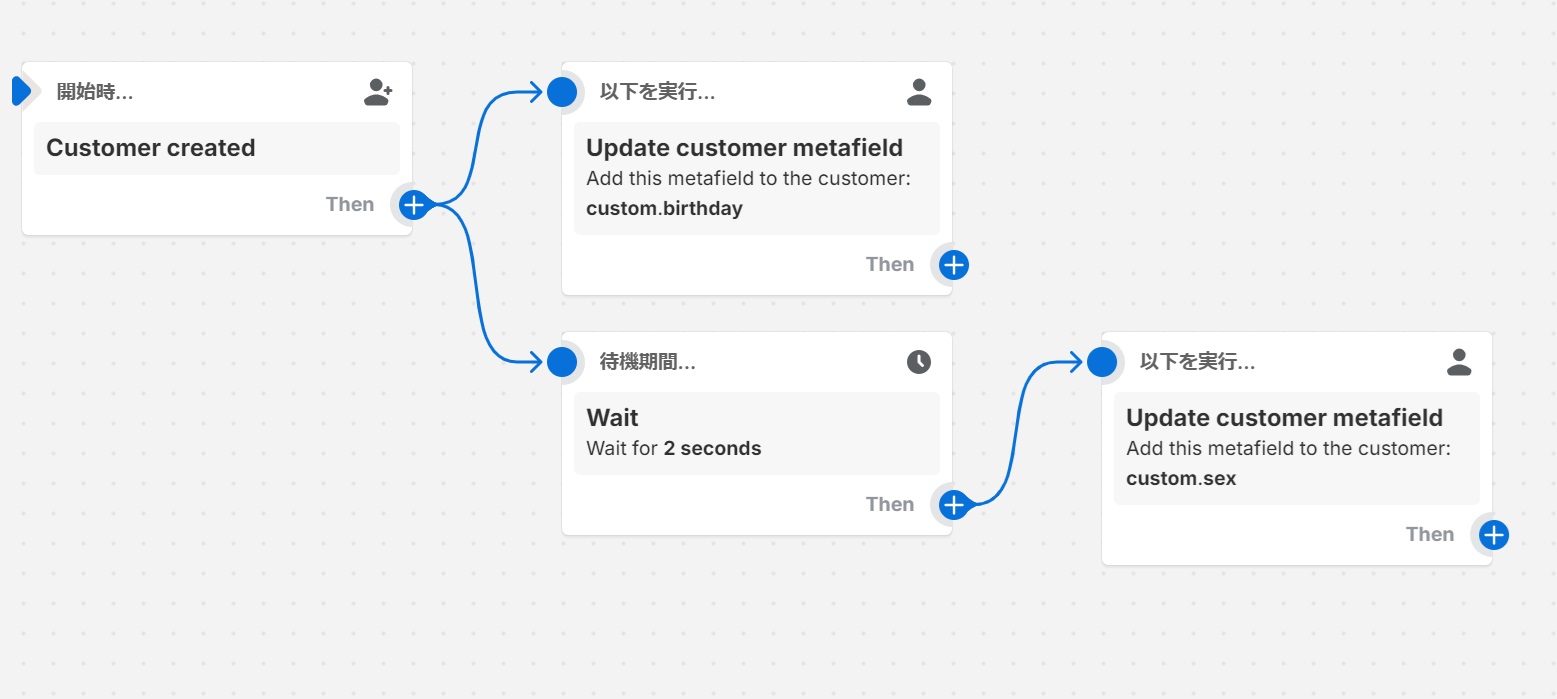
という自動フローを作成すればOK! 以下は、実際のフロー図です。

①Custom Created:(フロー開始シーン)とある顧客が会員登録してくれた!
②Update customer metafield:custom.birthday(生年月日のメタフィールド)をアップデートする(※最初は値が入っていないので、新しい値を入れる)
②の場合、どんな値を入れるかをLiquidで作成します。
{%- assign notes = customer.note | strip | newline_to_br | split: '<br />' -%}
{%- for note in notes -%}
{%- if note contains "Birthday: " -%}
{{ note | replace: 'Birthday: ', '' }}
{%- endif -%}
{%- endfor -%}要すると、
① customer.noteというメモの各値をnotesに代入する。
② for文を使い、notesに代入さらた各値を一つずつnoteという変数に代入する。
③ if文を使い、"Birthday: "というテキストが入っている値(メモ)があれば、
④{{ note | replace: 'Birthday: ', '' }}で、その値を’Birthday: ‘を空欄にして表示してね
ということ。
つまり、変数noteを取得し、その値をメタフィールドcustom.birthdayに追加するというフローになります。
一般的に変数の表示に使うと知られる{{ }}だが、この例のように、データの取得と操作に使うことも可能なのです。
では、custom.sexとメタフィールドに追加できる値を作るコードを見てみましょう。
{%- assign notes = customer.note | strip | newline_to_br | split: '<br />' -%}
{%- for note in notes -%}
{%- if note contains "Sex: " -%}
{{ note | replace: 'Sex: ', '' | strip }}
{%- endif -%}
{%- endfor -%}こちらも’Sex: ‘を空欄(除いた)値{{ note }}が追加できるようになっております。
実は、なぜか・・
実は、上記のコードですが、なぜか「生年月日」は問題なくメタフィールドに追加されるのですが、「性別」はなぜかフロー失敗になりました。
原因は、データ型(タイプ)のエラー・・現在その原因を調べているところなので、原因が解明したら、追記したいと思います。
ただ、なぜか「生年月日」も単独でフローを作ると同じくフローエラーになってしまうのです。
おそらく、{%- assign notes = customer.note | strip | newline_to_br | split: '<br />' -%}か、{{ note | replace: 'Sex: ', '' | strip }}挙動により、最後のフローはエラーになるのではと思います。(1つしかフローがないと、それが最初で最後なのでエラーになるのではと)
そのため、現在は「生年月日」だけメタフィールドに追加できており、「性別」がメモで確認し、メタフィールドに手動追加している状況です。
一応、上記のコードで基本的な手法(フローの組み方)はあっていると思うので、もしテストしてみたい方は、色々アレンジしてみるのも良いかと・・。
もし、私のようにフローに失敗した方には、アプリを使って簡単にメタフィールドに格納できる方法を、以下の記事で解説していますので、興味があったらご一読ください。
































