商品ページの自作テンプレートを作成する方法について解説します。新しいテンプレート作成→新しいセクションを追加→テンプレートにレンダリングという手順になります。

商品ページの自作テンプレートを作るケースがいくつかあります。
「ユニークなレイアウトにしてみたい」「購入数を制限する」など、特別なデザインや仕様が必要な場合、自作テンプレートを作成を検討すると思います。
私の場合は、商品ページへの遷移を制限するために、自作テンプレートを作成し、使用しています。(商品ページのリファラー制限について気になる方は以下の記事をご一読ください)
(関連記事)【Shopify小技】購入前に注意・同意を促すページを挟む!商品購入ページ 遷移(リファラー)制限
今回は、商品ページの自作テンプレートを作成する方法について解説します。
※Shopifyテーマは「Sense」です。
商品ページのテンプレート
商品ページの作成・編集ページを見てみると、左下にテンプレートを選択する項目があります。
何も指定しないと、デフォルトのテンプレートが適用されますが、自作のテンプレートを作成しておく事によって、新しいテンプレートを適用させる事ができます。

商品ページテンプレート作成の手順
では、商品ページのテンプレートを作成する手順を紹介します。
※Shopifyテーマは「Sense」です。
①オンラインストア>テーマ>コードを編集
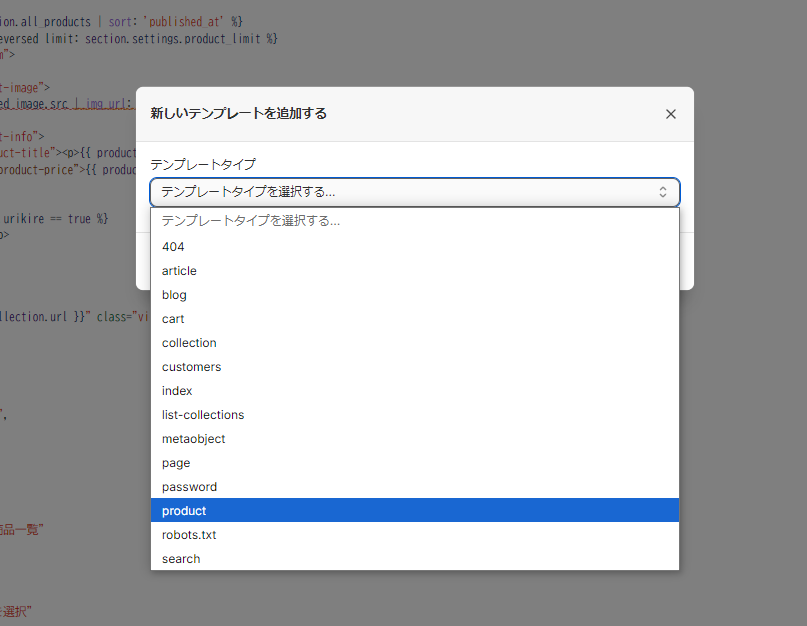
②「+新しいテンプレートを追加する」をクリック
③テンプレートタイプは「product」

④ファイル名を入れて完了(ここでは任意上「product.new-template.json」にする)
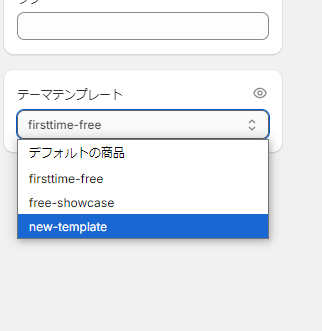
新しいテンプレート「product.new-template.json」が作成されるので、商品ページ作成・編集ページで反映されるかを確認します。

※テンプレートのファイル名は「product.new-template.json」ですが、選択プルダウンメニューには「new-template」のみ表示されます。
ただ、ここで選択・反映されるとしても、何もカスタマイズが加えられていないので、普通(デフォルト)のページと変わりはありません。
テンプレートファイルの構造
カスタマイズ方法を知る前に商品ページのテンプレート構造について簡単に触れておきます。
{
"sections": {
"main": {
"type": "main-product",
"blocks": {
"vendor": {
"type": "text",
"settings": {
"text": "{{ product.vendor }}",
"text_style": "uppercase"
}
},
"title": {
"type": "title",
"settings": {
}
},
"price": {
"type": "price",
"settings": {
}
},
"variant_picker": {
"type": "variant_picker",
"settings": {
"picker_type": "dropdown",
"swatch_shape": "circle"
}
},
(以下省略)テーマによって違うと思いますが、「Sense」テーマで新しいページテンプレートを作成すると以下のようになっています。(2024年8月現在)
一番上の「section」は言葉通りセクションの事。ここではmainセクションとして"type": "main-product"になっていますが、これはメインとして「main-product.liquid」をレンダリングするという意味。
すなわち、デフォルトの「main-product.liquid」が表示されるため、普通(デフォルト)のページと変わりがないわけです。
ここを別の、自作したセクションファイルをレンダリングさせる事によって、まったく新しいページになるのです。
※他のセッティング項目である、titleやpriceなどは、商品ページの主要構成要素としてデフォルトで入っております。
セクションファイルを作成
次は、「product.new-template.json」でレンダリングさせる新しいセクションを作ります。
①オンラインストア>テーマ>コードを編集
②「+新しいセクションを追加する」をクリック
③ファイル名を入れて完了(ここでは任意上「main-product-new.liquid」にする)
この「main-product-new.liquid」というセクションファイルに、必要に応じて独自のレイアウトやデザインなどを施した上、「product.new-template.json」のメインセクションとしてレンダリングをさせます。
これですべての手順が完了します。
「main-product-new.liquid」は、コードが非常に長い上、一部の主要構成要素は、スニペットファイルをレンダリングしていたりするので、カスタマイズが非常に難しいです。
例えば「カートに入れる」「今すぐ購入」などのボタンは、スニペットフォルダの「buy-button.liquid」をレンダリングしています。
構造が複雑な上、コードも上級レベルでないといじれないものばかりなので、カスタマイズする時は必ずバッグアップを取っておく事を忘れずに!
































