Shopifyで施設や時間予約アプリBookThatAppの簡単設置方法について解説します。まずが、設置してみて使い勝手を確認してみましょう。

Shopifyのアプリの中では「〇〇ならこれ!」という定番アプリがあります。
施設や時間予約アプリなら、おそらくBookThatApp、略して「BTA」が定番アプリと言っても過言ではないと思います。
ですが、活用シーンが多いというメリットを持つ一方、初めての人にとっては設定が複雑。しかも全部英語なので、一見ハードルが高そうに感じてしまうのも事実です。
今回は、簡単に設置をしてみて「まずは、使い勝手を確認したい」という人のために簡単に設置する方法をご紹介したいと思います。
BTAをインストール
BookThatApp(以下、BTA)のインストールページはこちら。
Shopify管理画面>左メニュー>アプリ>BTA:Appointment Booking Appをクリックすると、ストア専用の管理ページに遷移します。
BTAの簡単設置をする前に
まず、この記事の目的は、上述しましたが、なるべく最短で設置して“使い勝手”を確かめたい事です。
よって、BTAの全体像から詳しく紹介するより「一旦設置してみる」という事に焦点を合わせており、以下の前提で解説してまいります。
名称について
この記事で説明するいくつかの名称をまず触れておきます。
①フォーム:Shopify商品にインストールするカレンダーピッカー付きのフォームです。顧客はこのフォームで空き状況を確認し、予約ができます。
②サービス:利用時間、リードタイムなど、フォームを通じて提供する各サービスの詳細。サービス1個を完成すると、それに付随したフォームが1個生成されます。
③ウィジェット:インストールされるフォームの機能、表示、デザイン、言葉を設定
BTAの場合、残念ながら最初は、各名称(機能)の役割を混同しやすいデメリットがありますので、まずは下記の手順で一度設置してみる事を目指していただきたいです。
ブックタイプは「Appointment」
BTAには、いくつかのブックタイプがありますが、この記事では「Appointment」で設置する方法を紹介しています。
「Appointment」とは、施設レンタルや美容室、医療機関など、日時を選択して予約する最も一般的なブックタイプです。
BTAには、他にも「Activity / Tour / Experiences(語学レッスン、ツアーガイド)」「Classes(スクール、インストラクター)」「Courses(コースレッスン)」「Products(物のレンタル)」など、様々なブックタイプを提供しています。
設置するフォーム
今回サンプルとして設置するフォームは、ダンススタジオ(1か所)のレンタルを目的としたフォームになります。
コースは、60分コース、90分コース、120分コースがあり、顧客はこの3つからどれかを選択する事が可能です。
予約と予約の間には、清掃、準備などのためには1時間のリードタイムを設けます。
手順1.Shopify管理画面で商品を作成
予約フォームをインストールする商品を予め作っておきます。
詳細や価格など、後から修正・追記しても構いませんので、まず「スタジオレンタル」という商品を1つ作りましょう。
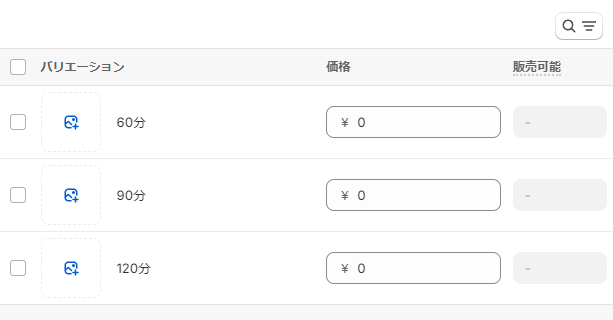
今回、3つのコース(60-90-120分)になるので、バリエーションの登録は必須です。

手順2.BTA管理画面>Installation
次は、予め作成しておいた商品「スタジオレンタル」にインストールするフォームを作成します。

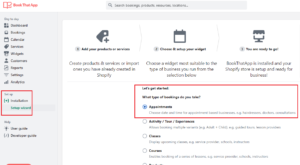
①BTA管理画面>Installation>What type of bookings do you take?→Appointmentを選択
②Are you adding a new or existing service?→import from Shopify(ファームを作成した商品にインストール)を選択→商品を選択

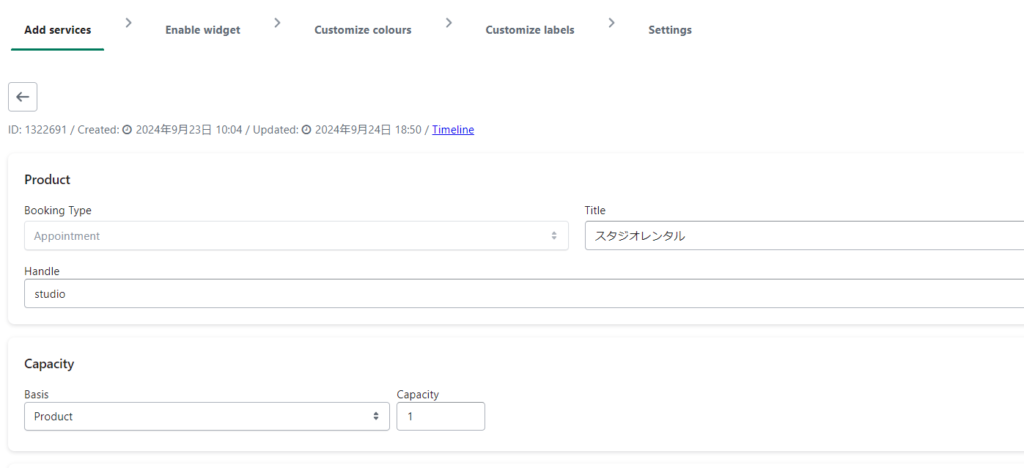
③いよいよサービス詳細の登録画面(Add Service)へ。商品にインストールするフォームの詳細を設定します。ここで重要な設定をいくつか解説します。
・Handle:商品URLのハンドル
・Capacity:1度の予約に選択できるキャパシティー。ここでは、ベース(Basis)は商品ごと、一度の予約でスタジオレンタルが可能な回数は1回。(※ベースをVariantにすると、バリエーションごとのキャパシティーになる)
・Duration:レンタル時間。ここでは、べースはバリエーション(60、90、120分の各コース)。顧客はバリエーションの1つを選択でき、1回(予め設定したCapacity)だけ予約ができる
・Lead Times:利用開始までかかる必要最低限の時間
・Lag Times:前の予約が終わって次の予約開始まで必要な時間
ここでは、「Lead Times」だけ、1時間と設定しておく。(※このLead TImesとLag Timesの設定ですが、最初は少々ややこしいので、別の記事で詳しく解説します)
・Datepiker > Cutoff Days:今日から何日後から予約できるか(今日からだと「0」,明日からだと「1」)
・Datepiker > Future Days:将来いつまで予約できるか(365日後までだと「365」)

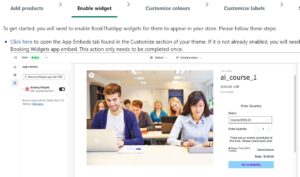
④詳細の設置が完了したら次は「Enable Widget(予約フォームが利用できるBTAアプリを有効にする)」。ここは、ストアのテーマに組み込むガイドのようなものです。
⑤「Customize colours」はカラ設定、「Customize labels」はラベルの修正&翻訳
⑦最後は「Settiings」。予約フォームの機能設定、表示、デザインなどセッティング。(ここで設定しておくと、新しいウィジェットが自動生成されます)
※ウィジェット設定は、無料トライアルプランでは、1個しか作れないです。新しく作ったら上書きされる仕様のようです。
⑥Save「保存」を押すと設定&設置完了となります。
手順3.確認&修正
では、商品ページで確認してみます。修正が必要な部分は、
・利用時間、リードタイムなどサービスの設定の見直し:左メニュー>Services(サービス)
・フォームの表示、デザイン、言葉などの見直し:左メニュー>Widget(ウィジェット)
でそれぞれ確認&修正を行ってください。
以上、BTA一旦設置してみて、使い勝手を確認してみるための、設置手順の解説でした。
簡単設置ガイドを標榜していますが、かなり長文になってしまいましたね。
BTAを設置していくなかで、ここに記載のない様々な「何これ?」と遭遇すると思います。
そのような細かい設定、機能については、別の記事で解説してみたいと思います。
皆様の健闘を祈ります!
<追記>先日、皆さんのBTAの活用に役立つと思い、以下の記事を公開しました。ご興味のある方はぜひご一読ください。