BookThatAppチェックアウトへ遷移しないカレンダー付きの申し込みフォームの作成について解説したいと思います。申し込み完了後は、下書き注文を作成る必要があります。

Shopifyのアプリの中では「〇〇ならこれ!」という定番アプリがあります。
施設や時間予約アプリなら、おそらくBookThatApp、略して「BTA」が定番アプリと言っても過言ではないと思います。
設置の手順については、別の記事【Shopifyアプリ】BTA (BookThatApp) まずは簡単に設置して使い勝手を確認しょう! をご一読ください。
今回は、BookThatApp(以下、BTA)チェックアウトへ遷移しないカレンダー付きの申し込みフォームの作成について解説したいと思います。
活用シーン&要件
施設レンタルやレッスンの予約などで「空き状況は確認できるけど、まずは申し込みをしてもらいたい」「予約して決済されてしまったら困る」という場合があると思います。
例えば、女性限定の語学レッスンなのに男性顧客が予約したり、クラシックバレエ専用スタジオなのにヒップホップダンスチームが予約するとか..しかも決済まで済まされたら、断りたくても断れないケースもあると思います。
そういった事を未然に防ぐために、
・空き状況および希望の日時のセレクトは可能
・チェックアウトページには遷移しない
・その変わりに申し込みフォームが表示
・申し込みをしたら、仮予約になる
というフォームを作る方法を紹介したいと思います。
BTA設置
まずは、BTAの設置手順からですが、前出の記事【Shopifyアプリ】BTA (BookThatApp) まずは簡単に設置して使い勝手を確認しょう!のご確認の上、設置をしてみてください。
チェックアウトをバイパス(無視)
基本的にBTAは、商品ページにインストールする形になるため、日時を選択し予約へ進むとカートかチェックアウト(決済ページ)に進みます。
すなわち、購入を前提にしたユーザーフローになるのです。
この記事の趣旨である「チェックアウトへ進まず、申し込みフォームの表示」になるためには、
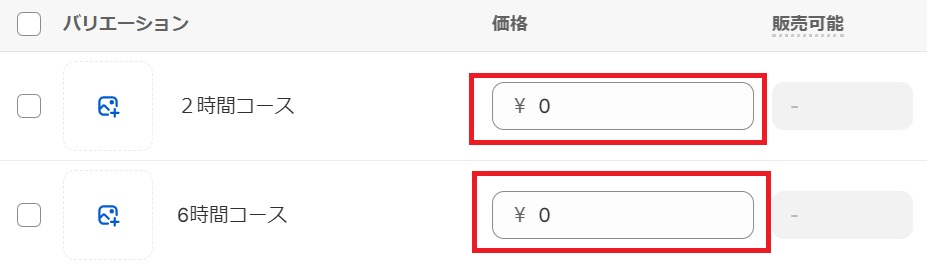
・商品(もしくはバリエーション)の値段が「0円」である
・BTAの予約タイプは「Appointment」のみ可能
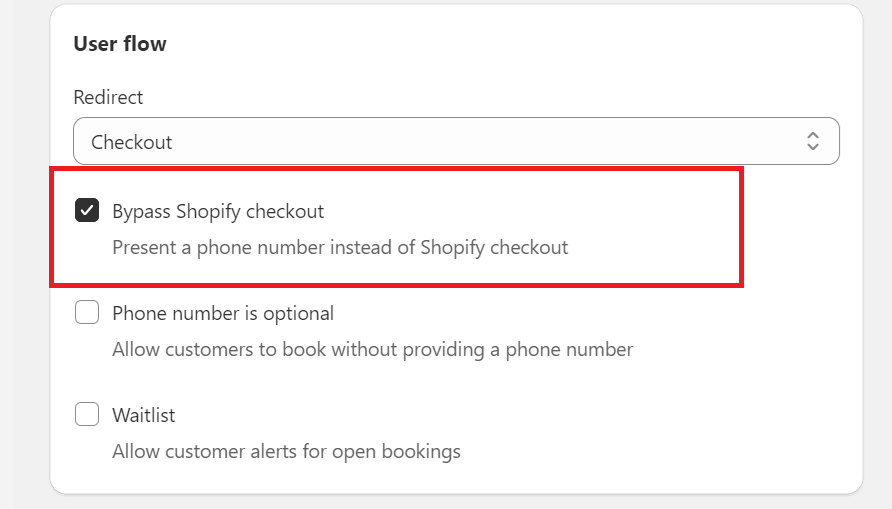
・BTAのウィジェット設定>User flow>Bypass Shopify checkoutにチェックを入れる
必要があります。
※予約タイプ「Appointment」は、日にちと時間をベースとした予約に適しており、複数の日にちで予約をする、例えば、レンタルや宿泊予約には向いていないので、ご注意ください。


ここで、BTAの名称について少し触れておきたいと思います。
・サービス(Services):利用時間、リードタイムなど、フォームを通じて提供する各サービスの詳細。サービス1個を完成すると、それに付随したフォームが1個生成されます。
・ウィジェット(Widgets):インストールされるフォームの機能、表示、デザイン、言葉を設定
設定が完了したら、以下の画像のように予約申し込みフォームが表示されます。


商品価格の「0円」表示
もし有料のレンタルサービスだったら、商品価格の「0円」表示はちょっと・・と思う方もおられるのでは。
解決策としては、新しい商品ページのテンプレートを作成し、デフォルト価格表示を非表示にする事です。
新しい商品ページのテンプレート作成は【Shopify小技】 商品ページ「自作テンプレート」を作成する方法 をご参照ください。
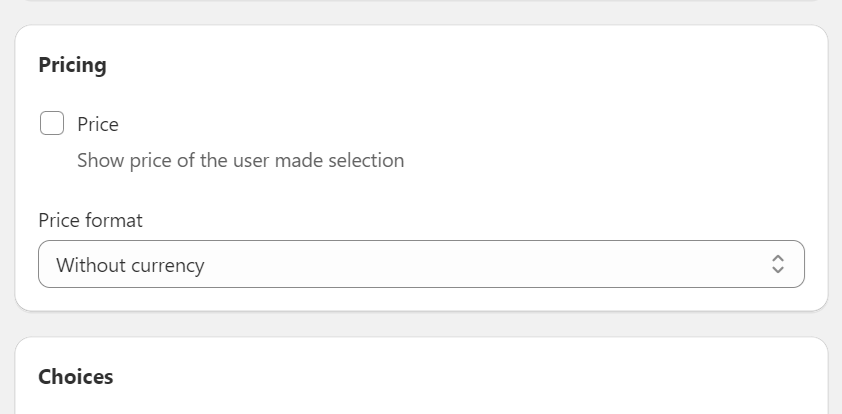
ちなみに予約フォームでの価格表示も前出のウィジェット設定で可能です。

Priceにチェックを外せば、価格表示は非表示になります。
申し込み完了後
お客さまの申し込み完了後は、BTAの管理ページに予約が入るようになるため、カレンダー付の申し込みフォームでその枠は選択できなくなります。要するに埋まっている状態になるのです。
管理者は成約にするか、しないかを判断し、もし成約に進めて問題なければ、下書き注文を作成します。(チェックアウトをバイパスするため、自動で注文作成は行われない)
その流れをざっくり紹介すると、
①下書き注文を作成
②商品を選択
※ただし、申し込みフォームが設置された商品は「0円」であるため、価格設定がされている商品を選択する
③顧客情報を作成
④請求書送信
になります。下書き注文に関しては、Shopify公式ヘルプページをご参照ください。
以上、本当にざっくりと解説しましたが、ご自身でテストを行いながらぜひ試してみてください。
































