Shopifyストアの商品ページごとにオリジナル関連商品リスト作成について。「メタフィールド」を作成し、動的ソース接続機能を活用する方法です。

ECサイトの商品ページで関連商品リストが重要な理由はいくつかあります。
購入促進と売上増加や、顧客満足度の向上、サイトの滞在時間延長(SEOと回遊率の改善)などが挙げられると思います。
今回は、Shopifyサイトの商品ページごとにオリジナル関連商品リスト作成について考察してみたいと思います。
初心者の悩み-テンプレート
Shopify開発の初心者にとって最大のメリットであり、最大の悩みと言えるのが「テンプレートベースでストア構築」と言えるでしょう。
ビジュアルエディタ(テーマエディタ)で、手軽にセクションやブロックを設置する事でよりリッチな商品ページ作成ができますが、その一方、同じテンプレートを使用する他商品も同一カスタマイズが適用されます。
その一つが関連商品リスト。例えば、女性用水着商品に「爆モテ女子が選ぶビキニ」という関連商品(コレクション)を付けるとします。すると、同じ商品テンプレートを使う子供用の水着商品ページにも、同じ関連商品リストが表示されてしまいます。
そのため、自作で商品テンプレートを作成する手もありますが、個々の商品にオリジナリティを持たせるためにむやみにテンプレートを量産するのは限界があります。
メタフィールドを活用
この悩みを解決するためには「メタフィールド」を活用すれば、簡単に解決できます。
「設定 > カスタムデータ > 商品 > 定義を追加」で新しいメタフィールドを作成します。
メタフィールドのタイプは「コレクション」を指定してください。
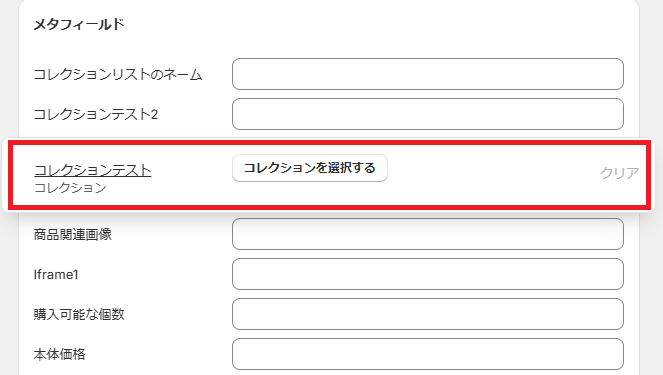
各商品ページを確認すると、「コレクション」の選択ができるメタフィールドが生成されています。

これにより、商品ページごとにオリジナルコレクション(商品一覧)を表示させる事ができます。
セクションはテーマのデフォルトセクションを利用
では、コレクションを表示させるためのステップ(実装)になります。
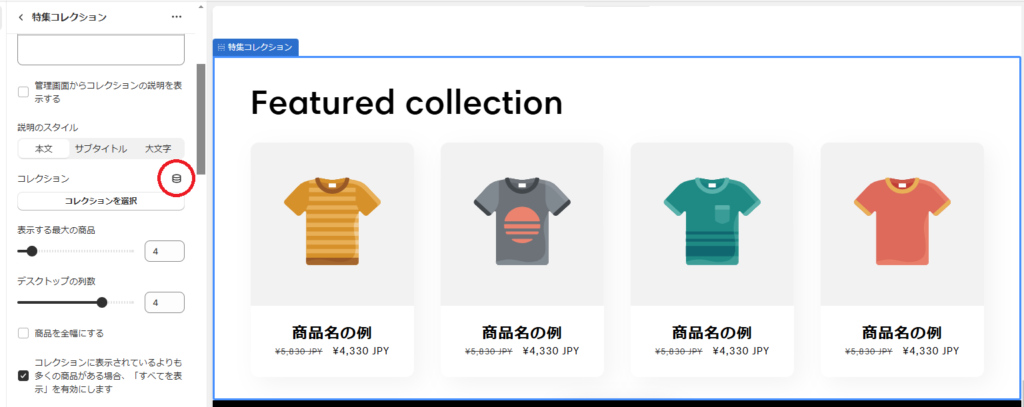
実装は、テーマのデフォルトセクションの1つである「Featured collection(特集コレクション)」で可能です。

絵のように「コレクションを選択」ボタンの右上に「動的ソースを接続」のアイコンがあり、これを押すと、商品ページのコレクション指定のメタフィールドが選択できます。
これを選択すると、商品ページで設定しておいたオリジナルコレクション(関連商品一覧)が表示されます。
商品一覧の見出しについて
商品ページごとのオリジナルコレクション(関連商品一覧)の指定はできたものの、リストの属性などを表す見出しはどうすれば良いのでしょうか。
「Featured collection(特集コレクション)」では、見出しを直接入力するフィールドが用意されていますが、ここに特定のテキストを入力すると、同じ商品テンプレートを使用するすべての商品ページに適用されます。
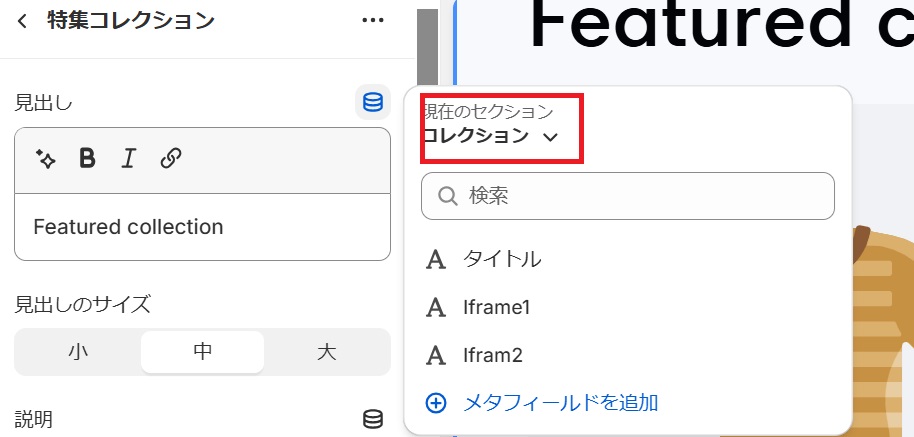
実は、見出しフィールドの右上にも「動的ソースを接続」のアイコンがあり、テキストタイプのメタフィールドの選択が可能です。
予め商品ページに、見出しを入力するためのメタフィールドを設置しておき、それを読み込ませ、表示させるのです。
見出し入力用メタフィールド(テキスト)と、コレクション指定用メタフィールドをセットで用意しておき、それぞれを「Featured collection(特集コレクション)」の「動的ソースを接続」を用いて表示させるのです。
もし、商品ページに2つのオリジナルコレクションを設置したい場合は、
・コレクション1-タイトル
・コレクション1-コレクション指定
・コレクション2-タイトル
・コレクション2-コレクション指定
と、それぞれのメタフィールドをセットで作っておくとOK。
例えば、上記で例ーー女性用水着商品だと、
・コレクション1-タイトル(例:「爆モテ女子が選ぶビキニ」と入力)
・コレクション1-コレクション指定(例:コレクション「派手なビキニ」を指定)
・コレクション2-タイトル(例:「ビキニに似合うサングラス」と入力)
・コレクション2-コレクション指定例:コレクション「女性用サングラス」を指定)
という感じでオリジナルコレクション(関連商品一覧)を実装します。
関連商品一覧のない商品の場合
商品の中には、オリジナルコレクションの実装が不要なケースもあると思います。
しかし、同じ商品テンプレートを使用するため、メタフィールドに何も入力・指定しておかないと、「Featured collection(特集コレクション)」の場合、以下のように表示されます。

これを防ぐためには「メタフィールドに値が入っていなければ、何も表示されない」という条件分岐を作っておく必要があります。
ただし「Featured collection(特集コレクション)」は、様々なシーンで使用されるため、直接Liquidを修正したくはないですよね。
少し面倒ですが、自作のコレクションの商品一覧セクションを用意する必要があります。
コレクションの自作セクション作成手順については、以下の記事をご参照ください。
Shopify 自作でコレクションの「商品一覧」を作る!①スキーマ設定編
Shopify 自作でコレクションの「商品一覧」を作る!②HTMLとLiquid編
自作のセクションを作成した後は、メタフィールドに値が入っていれば、商品一覧が表示されるように、条件分岐を施します。
{%- if section.settings.collection_handle and section.settings.title -%}
//商品一覧ループ
{%- endif -%}注意点
ここまで解説した、商品ページごとに違う関連商品リスト(コレクション)を表示方法には、2つの注意点があります。
メタフィールドの設定
2つのメタフィールドの定義画面では、「1つの値」を選択してください。「値のリスト」を選択すると挙動しない場合があります。
動的ソース接続
商品一覧のタイトルを指定する際に「動的ソースを接続」アイコンをクリックすると、予め設定しておいたメタフィールドが表示されない時があります。
その時は、以下の画像のように「コレクション v」をクリックし「商品」をクリックすると表示されます。

以上、商品ページごとに違う関連商品リスト(コレクション)を表示について、私が実際に使用する方法などを紹介しました。ぜひご活用ください。
「売れ筋ランキング」を設置する
本記事で紹介した関連商品リスト(コレクション)の作成と合わせて、「売れ筋ランキングを設置したみたいな~」と思う方は、以下の記事もぜひご一読ください。
































