Shopifyストアにおてい、リピーター獲得・ブランド確立も期待できるとブログ機能とコメント機能。ブログ記事のコメントのカスタマイズについて、自分を経験談(中傷対策)を交えて紹介したいと思います。

Shopifyは顧客との接点を重視し、それを生かした様々なマーケティングツールを提供しています。
個人的には、その一つがブログのコメントではないかと思います。
ブログのコメントは、商品レビューと同様、ユーザーの参加を促進し、信頼性の確保とともにエンゲージメントの向上にもつながります。
ユーザーの参加が活発になると、ちょっとしたコミュニティが形成され、リピーター獲得・ブランド確立も期待できます。
今回は、ブログ記事のコメントのカスタマイズについて、自分を経験談を交えて紹介したいと思います。
カスタマイズ要件
今回ブログ記事のカスタマイズを施したのは、運営中のチケット&グッズ販売サイトです。
会員登録&ログインをしないと予約・購入ができないので、すでに1000人近くの音楽ファンを会員として抱えており、Shopifyのブログ機能を活用し、音楽ファンが応援するアーティストのオリジナルコンテンツを配信する事になりました。
ブログはコメント機能を有効にし、アーティストを応援するファンを盛り上げようと思いましたが、「誹謗中傷」という懸念点が浮上。
それを未然に防ぐためには、
①ストア会員のみがアクセスできる。
②名前入力のフィールドの代わりに、ストア会員IDが自動挿入されているフィールドを設置。
③メールアドレス欄にも、すでに登録されたメールアドレスが自動挿入されている。
④IDとメールアドレスは、会員が修正できないようにする。
と、誹謗中傷をする会員が特定できるような施策にたどり着きました。
②の「名前入力のフィールドの代わりに、ストア会員IDが自動挿入されているフィールドを設置」ですが、会員が、登録されている「本名」が表示される事に抵抗感を感じると思い、IDにする事にしました。
※本記事では、コンテンツへのアクセス制限については説明は割愛します。
コメントのカスタマイズ
修正を行うファイルは「セクション > main-article.liquid」です。
同ファイルの約100行目(テーマによって違うかもしれません)から、ブログ記事のコメント機能を成すコードが書かれています。
IDフィールド作成
IDフィールドは新規で作成しても良いけど、今回は名前入力フィールドをIDフィールドに変える方法を紹介します。
まず、名前入力フィールドである、以下のコードを探してください。
<input
type="text"
name="comment[author]"
id="CommentForm-author"
class="field__input"
autocomplete="name"
value="{{ form.author }}"
aria-required="true"
required
{% if form.errors contains 'author' %}
aria-invalid="true"
aria-describedby="CommentForm-author-error"
{% endif %}
placeholder="{{ 'blogs.article.name' | t }}"
>
<label class="field__label" for="CommentForm-author">
{{- 'blogs.article.name' | t }}
<span aria-hidden="true">*</span></label
>このコードを以下のように修正します。
<input
type="text"
name="comment[author]"
id="CommentForm-author"
class="field__input"
autocomplete="username"
value="{{ customer.id }}" //ログインした会員のIDが自動挿入
aria-required="true"
required
readonly //修正不可にする
{% if form.errors contains 'author' %} //valueの値(会員ID)がすでに入っているから不要(削除してもOK、残してもOK)
aria-invalid="true"
aria-describedby="CommentForm-author-error"
{% endif %}
placeholder="" //valueの値(会員ID)がすでに入っているから空欄でもOK
>
<label class="field__label" for="CommentForm-author">//ラベルを会員IDにする
会員ID
<span aria-hidden="true">*</span></label
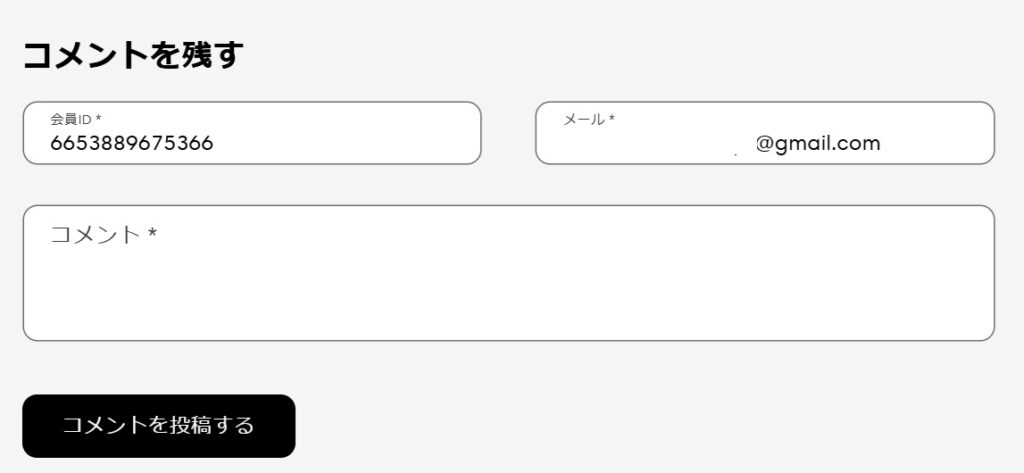
>これで、会員が記事にアクセスした際に、登録のIDとメールアドレスが自動挿入されています。
注目してほしいのはreadonly。このコードを追加すると、会員は自らIDを修正する事ができなくなります。
これによって「誰がコメントを投稿したか」がわかるようになり、会員自身は悪質なコメントを自制するし、運営者は悪質な会員を特定し、ブラックリストを作る事もできます。
メールアドレスのフィールド
メールアドレスのフィールドも、IDと同様の修正を行います。
以下、修正後のコードです。
<input
type="email"
name="comment[email]"
id="CommentForm-email"
autocomplete="email"
class="field__input"
value="{{ customer.email }}" //ログインした会員のメールアドレスが自動挿入
autocorrect="off"
autocapitalize="off"
aria-required="true"
required
readonly //修正不可にするIDフィールドとメールアドレスの修正を終えると、以下の図のようになります。

投稿後の表示
コメント投稿フォームのカスタマイズの後は、投稿後に表示されるコメントのカスタマイズを行います。
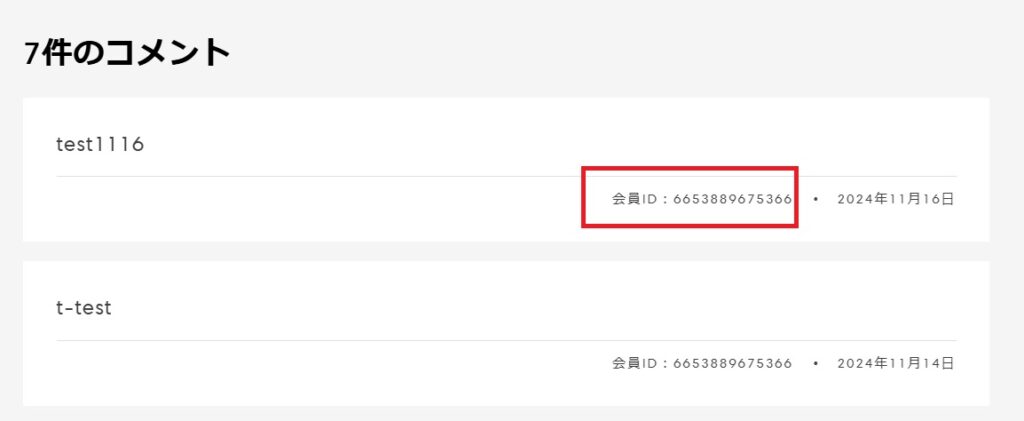
以下は表示例になります。

本来名前が表示されますが「会員ID:〇〇〇〇〇」のように、13桁のストアの会員IDが表示されます。
カスタマイズする箇所は、約120行目の以下のコード。
{%- for comment in article.comments -%}
<article id="{{ comment.id }}" class="article-template__comments-comment">
{{ comment.content }}
<footer class="right">
<span class="circle-divider caption-with-letter-spacing">{{ comment.author }}</span
><span class="caption-with-letter-spacing">
{{- comment.created_at | time_tag: format: 'date' -}}
</span>
</footer>
</article>
{%- endfor -%}5行目の、
<span class="circle-divider caption-with-letter-spacing">{{ comment.author }}</span>を
<span class="circle-divider caption-with-letter-spacing">会員ID:{{ customer.id }}</span>に修正します。
以上、
①会員のみ&ログイン後にアクセスできるブログ記事を作成
②登録のIDとメールアドレスが自動挿入
③会員自らIDとメールアドレスの修正ができない→投稿者が特定できるため、誹謗中傷の自制を促す
という、カスタマイズについて紹介いたしました。
コメントの数をブログ記事一覧に表示させる
「ブログ記事一覧にコメントの数を表示させたい」「コメントの数が1件以上であれば~」「コメント機能が有効であれば~」など、記事一覧でコメント関連表示について以下の記事で補足しておりますので、興味のある方はぜひご一読ください。
































