会員登録フォームアプリ「Helium Customer Fields」を使って会員登録はしたものの、まだメルマガ登録していないユーザーに登録を促すボックスを作る小技を紹介したいと思います。

Shopifyストアにおけるメルマガは、顧客との密接なコミュニケーションを確立し、ブランドの認知度を高める重要なツールです。
メルマガを通じて、新製品の情報や特別なセール、最新のトレンドなどを直接顧客に届けることができます。
また、メルマガは単なる広告手段にとどまらず、顧客との長期的な関係構築に寄与する重要な役割を果たします。
今回は、会員登録はしたものの、まだメルマガ登録していないユーザーに登録を促すボックスを作る小技を紹介したいと思います。
活用シーン
現在運営中のShopifyストアにおいて1つの課題が浮上しました。それは、会員のメルマガ購読率が30%に満たないという課題。
快く会員登録はしていただいたものの、会員登録の際にメルマガ登録(チェックボタン)を外して登録するケースが多かったのです。
メルマガは広報・宣伝の機能もありますが、サブスクリプションの自動決済の日にちを知らせる、いわば一斉メールの役割もあるので、どうしてでもメルマガの購読率を引き上げたいと思うようになりました。
活用条件
メルマガ登録を促す方法はいくつかあります。
Shopifyが提供する無料アプリ「Shopify Forms」で、おしゃれなメルマガ登録フォーム作成も可能です。
この記事で紹介する方法は、単にメルマガ登録者を募集するだけの方法ではありません。
すでに会員登録をした顧客の中で、メルマガ登録をしていない登録を促す方法です。
そのため、ログインしていないユーザーや、会員であり且つメルマガ登録を済ませている訪問者には非表示になります。
「Helium Customer Fields」で登録フォームを作成
メルマガ登録フォームは、Liquidなどで作成できますが、今回は会員登録フォームアプリ「Helium Customer Fields」を使った方法を紹介したと思います。
※Liquidコードなどでの実装は、AjaxリクエストやCustomerのAccount APIの用いて可能だそうですが、上級開発者でなければ、少しハードルの高い作業になります。
※もし、会員登録の際にメルマガ登録のチェックボックスの挿入や、メルマガ会員募集フォームの作成は、以下の外部記事をご参考ください。
「Helium Customer Fields」の基本的な設置方法は、本サイトの Shopify 会員登録とプロフィールセルフ修正アプリなら「Helium Customer Fields」設置方法を解説 をご一読ください。
では、「Helium Customer Fields」でメルマガ登録フォームを作成手順です。
①「Helium Customer Fields」管理ページ>左メニュー>Formsでフォームを新規作成
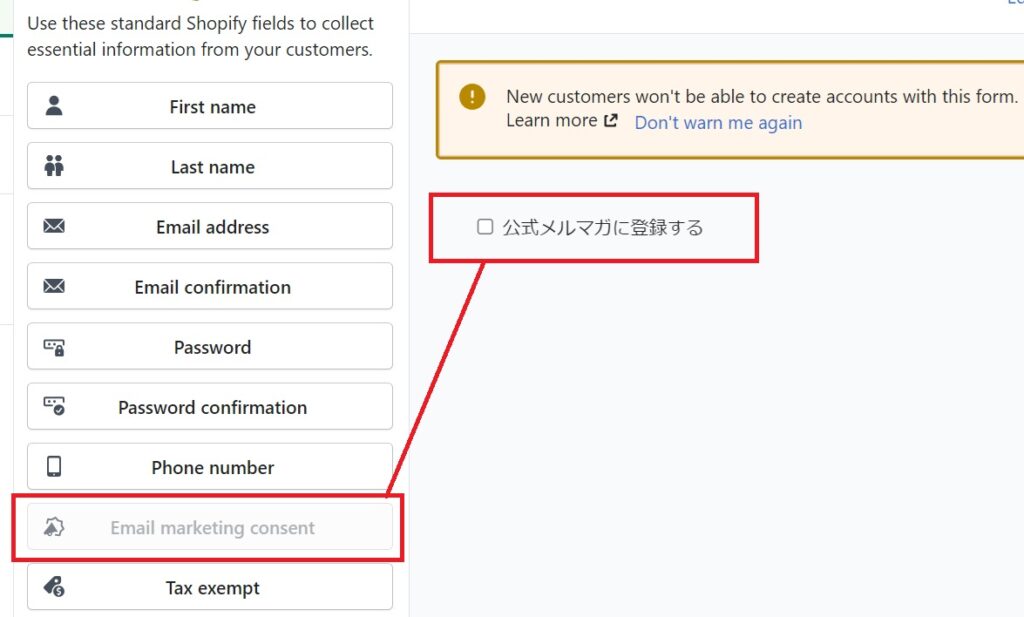
②「Email marketing concent」のみフォームにドラッグ&ドロップ

③「Detail」タブ>ラベル、ディスクリプションなどを入力
これでメルマガ登録フォームは完成です。
フォームのインストール
フォームは、任意のセクションを作成し、トップページやマイページに設置します。
任意のセクション内には、フォームのショートコードを挿入します。
以下、その手順になります。
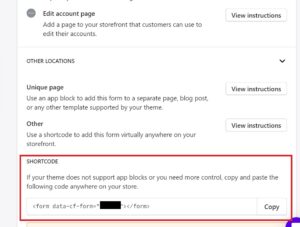
①フォームの上段の「installation」タブをクリック
②OTHER LOCATONS > SHORTCODE >
をコピー

③セクション内に挿入
以下は実際に作成したセクション()のコードです。
{% schema %}
{
"name": "メール登録うっかり",
"presets": [
{
"name": "メール登録うっかり"
}
]
}
{% endschema %}
{% if customer %} //ログインしている会員
{% if customer.accepts_marketing %} //メルマガ登録している
{% else %} //メルマガ登録していない
<div class="mailBox">
<p class="mailSubs">メルマガ登録のお願い</p>
<p>{{ customer.last_name }}{{ customer.first_name }}(会員番号:{{ customer.id }})さまはまだメルマガに登録されていません。
<br>お得なプロモーション情報、新商品情報など重要なお知らせを随時配信中なのでぜひご登録ください。
<br>登録を希望される方は以下のフォームで登録をお願いします。</p>
<form data-cf-form="〇〇〇〇〇"></form> //フォームのショートコード
</div>
{% endif %}
{% endif %}コードの内容を簡単に解説します。
①ログインしているユーザーであるか、どうかを{% if customer %}で条件分岐する。
③メルマガ登録しているか、どうかを{% if customer.accepts_marketing %}で条件分岐する。
③「Helium Customer Fields」で作ったフォームのショートコード
を挿入する。
セクションを追加すると、以下のような感じになります。

ストア会員が「公式メルマガに登録する」にチェックを入れて「登録する」ボタンを押すと、予めリダイレクト設定したページに飛ぶか、サクセスメッセージが表示されます。
登録後のユーザーフローの設定(リダイレクトか、メッセージ表示か)は、各フォームのメニュータブ「Settings」> Redirect optionsで可能です。
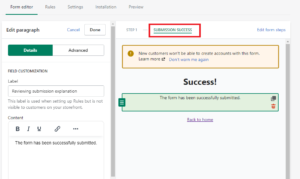
※メッセージ表示にすると、「Success! The form has been successfully submitted」という英語のメッセージが表示されます。日本語にしたい場合は、以下の図のようにフォームで修正可能です。

以上、まだメルマガ登録していない会員に登録を促すボックスを作る方法でした。私と同じような悩みを持つ方は、ぜひ一度試してみてはいかがでしょうか。