Shopifyの顧客や注文などのデータのインポートやエクスポートアプリ「Matrixify」を使って、注文のメタフィールドの値を一括挿入&上書きする方法について紹介します。

Shopifyストアにおける顧客や注文などのデータのインポートやエクスポートに重宝されるアプリ「Matrixify」。
インポート&エクスポートの定番アプリとして、Shopify関連ブログやコミュニティでよく取り上げられています。
しかし、簡単にインポート&エクスポートできると知られる裏腹にアプリの管理画面は全部英語になっているため、初めての人にとってはハードルが高いのも事実です。
今回は、そんな「Matrixify」を使って、注文のメタフィールドの値を一括挿入&上書きする方法について紹介します。
インポートにかなり苦戦しました
まず、私がインポートに苦戦した理由について触れたいと思います。
最初注文データインポートを試みた時、何となく以下のようなイメージがありました。
※ここでは、注文データのメタフィールド(custom.seriban)の挿入もしくは上書きを例として挙げており、
・メタフィールド(custom.seriban)はShopify管理画面ですでに設定済み
・データのファイルはエクセル
という前提で解説します。
①すでに入っている注文データを「Matrixify」の管理画面でエクスポートする
②エクスポートしたエクセルファイルに一括挿入もしくは上書きしたい値を入力・修正する⇒エクセルファイルを上書き保存
③保存したファイルを「Matrixify」の管理画面でインポートする
しかし、インポートを試みたところ、中々うまくいかず、以下のようなエラーメッセージが表示されるのです。
「 Command is NEW, but Order with such ID or Name already exists.」
直訳すると「コマンドは新規だけど、そのIDまたは名前はすでに存在する」。一体何を意味するのか不明なまま、検索しても解決策が得られませんでした。誰かこの意味を教えてくれ!!
「Command is NEW」の意味
実はこの「Command is NEW」を「あなたのインポート命令は新規」という意味で解釈していたのが、苦戦の原因でした。
「Command is NEW」の「Command」というのは、「Matrixify」固有のインポート方法を指します。
インポート方法の種類は以下のようになります。
・NEW:新しいデータを作成。同じIDやNameの商品があればエラー
・MERGE:既存のデータを検索し新しいデータで更新。もしデータがなければ新しく作成
・UPDATE:既存のデータを検索し新しいデータで更新。もしデータがなければエラーになる。
・REPLACE:UPDATEとほも同様。(UPDATEとの違いが後述)
・DELETE:既存のデータを削除。もしデータがなかればエラーになる。
・IGNORE:スキップ処理
があり、一括挿入または上書きするためには、「Command」カラムは不可欠で、それぞれの値(インポート方法)を指定しなければなりません。もし、何も指定していないと、デフォルトの値である「NEW(新しいデータを作成。同じIDやNameの商品があればエラー)」になってしまうのです。
私の場合、メタフィールドの値は修正しましたが、「Command」は修正せず、インポートを試みたので、「 Command is NEW, but Order with such ID or Name already exists(Commandの値はNEWだが、すでに入ってるぜ!)」と、エラーが表示されてしまったのです。
実際のエクセルファイル
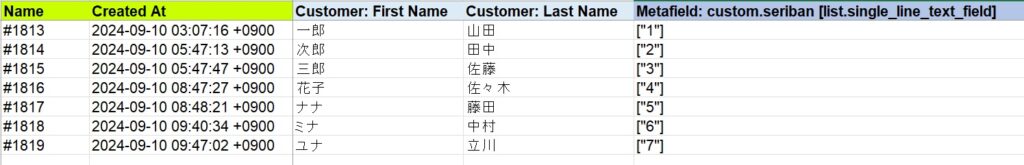
以下は、私が最初にインポートしたエクセルファイル。目的は、空欄だった各注文のメタフィールド「custom.seriban」に値を一括入力する事。

しかし「Command」という存在を知らなかった私は、各注文「Command」の値が「NEW」になっていた事には気付かず‥実は、以下のような状態だったのです。

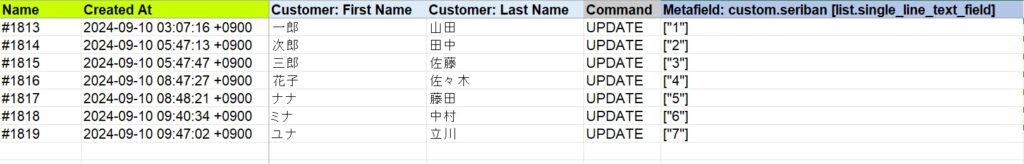
何度か失敗したあと、「Command」の存在を知り、以下の絵のようにすべて値を「UPDATE」に修正したら、無事にインポートに成功したのです!

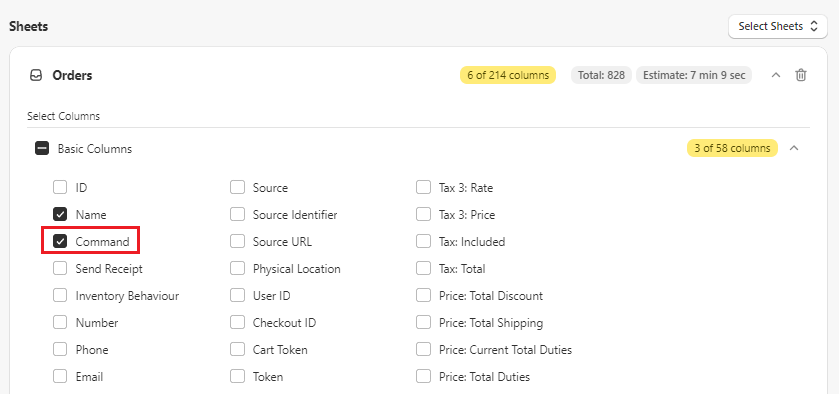
ちなみにエクスポート段階で「Command」を表示させるためには、以下の絵のように、事前にエクスポート項目を指定すればOKです。

UPDATEとREPLACEの違い
最後に「Command」の「UPDATE」と「REPLACE」の違いについて触れたいと思います。
「更新」という意味を持つ「UPDATE」に対し、「置き換え」という意味うぃ持つ「REPLACE」は、一致するデータがあれば、一度削除した上、値を登録します。
なので、挙動は少し違うが、エクスポートしたファイルを修正し、インポートするのであれば「UPDATE」とは大きな違いがないという印象です。
ただ、一致するデータがなければ、新規登録を行うのですが、これが「UPDATE」との大きな違いではないかと思います。
以上、「Matrixify」を使って、注文のメタフィールドの値を一括挿入&上書きする方法について解説しました。
「Matrixify」は他にも、顧客のタグを一括修正や、念のためのバッグアップなどのシーンで活用度が高いので、ぜひ使ってみてください!