商品ページに専用のボタンを設置し「見積もり依頼」機能を設置はもちろん、商品の価格表示、購入ボタン、カートに追加ボタンを非表示にすることができるアプリを紹介します。

Shopifyでは、リアルタイムでの購入だけではなく、見積もり依頼を通じて、より柔軟なユーザー体験を提供することができます。
特に、バリエーションが多く、購入に至るまでにヒアリングや相談・調整が必要な商品では、即購入が難しいこともあります。
そんな場合、商品ページで概算金額を提示し、正確な見積もりを依頼するという流れが適した取引形態となることがあります。
特にBtoBの取引では、このようなアプローチが非常に有効です。
今回は、商品ページで「購入」ではなく「見積依頼」ができる便利なアプリをご紹介し、どのようにこの機能を活用できるかを簡単に解説していきます。
お見積りアプル「O:Request a Quote」
紹介するアプリは「O:Request a Quote」というアプリです。アプリの詳細は以下のリンクからご確認いただけます。
このアプリの特徴としては、以下のようなポイントがあります。
・任意の商品の商品ページに専用のボタンを設置し「見積もり依頼」機能を設置可能
・商品の価格表示、購入ボタン、カートに追加ボタンを非表示にすることができ、ユーザーに見積もり依頼を促しやすくします。
・ログインユーザーのみ、または特定のタグを持つユーザーのみに表示を制限することができ、ターゲットユーザーに対してのみ機能を提供できます。
・見積もりリストから、簡単に下書き注文を作成することができ、後で正式な注文へと進めることができます。
これらの機能により、購入前の見積もり依頼をスムーズに進めることができ、特にBtoBの取引において非常に便利なアプリです。
設定方法
まず、以下のページにてインストールします。
O:Request A Quote & Hide Price(Shopifyアプリストア)
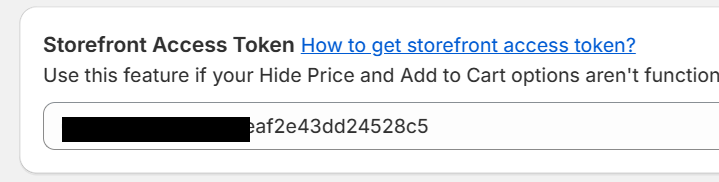
インストール後には、テーマエディタでアプリを有効化とストアアフロントクセストークン(Storefront Access Token)を入力します。

アクセストークンの取得するためには、Shopifyが提供する「Headless」という、Storefront API連携を簡単に管理できる販売チャネルアプリをインストールします。
「Headless」でトークン取得する方法は以下の動画をご確認ください。
https://www.youtube.com/watch?v=oSiRY2WyMpc
Storefront APIの連携により、商品やコレクションデータはもちろん、バリエーションの在庫やログインユーザーの情報の読み取りができるようになります。
見積りボタンを設置

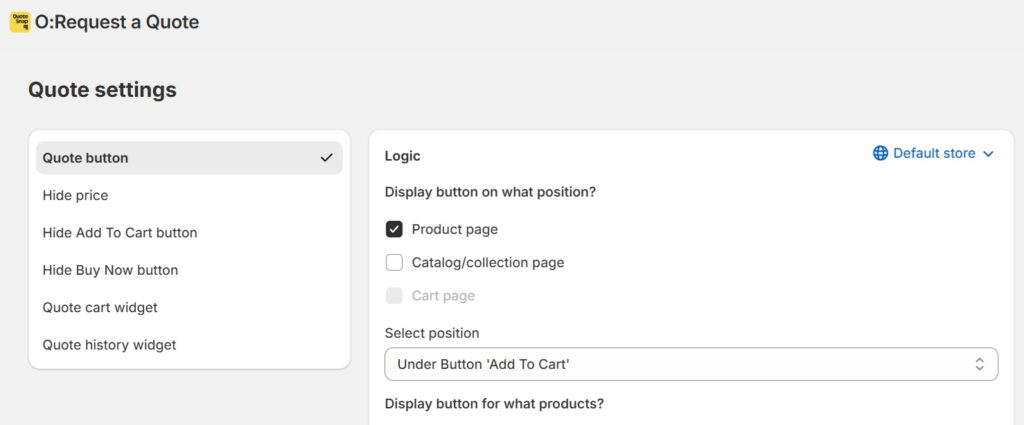
左メニューから「Quote settings」を選択して、見積りボタンを設置する商品やコレクションの指定ができます。
また、
・ボタンの場所(カート下/価格表示の下など)
・見積りページの表示(ポップアップ/別途ページへ遷移など)
・閲覧時にボタン表示するユーザー(ログインユーザー/特定のタグを持つユーザー)
・価格の非表示
・購入ボタン、カートに入れるボタンを非表示
などの設定ができます。
見積りフォームの作成

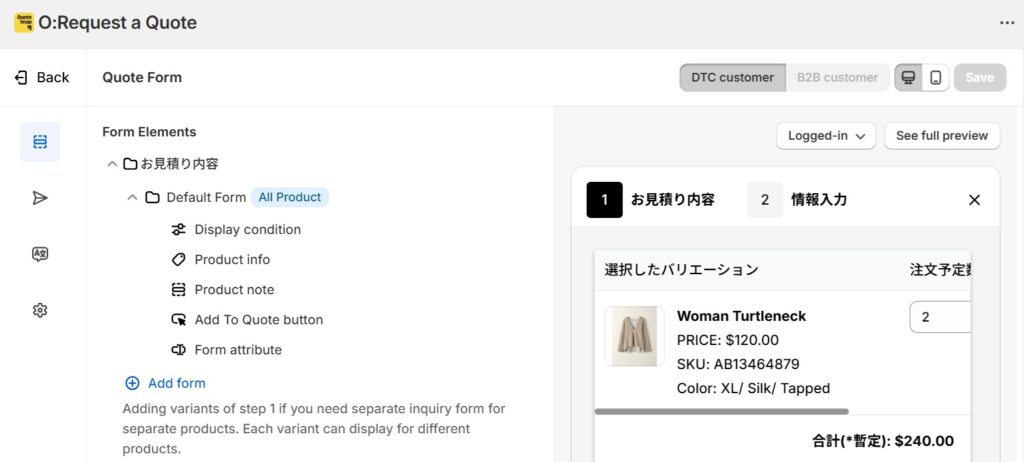
左メニューから「Quote form builder」を選択して見積りフォームを作成する事ができます。
見積りのフローは、
①商品ページから見積りボタンを押す→②見積りフォームが表示(選択した商品とバリエーションの情報や要望などの記入できるノート)→③依頼者の情報入力→④見積り受付のメッセージボックス
という順になります。それぞれのパーツを上から順に設定するイメージです。
ここでは、フォーム作成について具体的な解説は割愛します。実際いじってみる事をおすすめします。
使ってみた感想とデメリット
基本的に有料版ではないと、色々設置に制限があります。サブスクリプションは月額16.99USDから。
実際使ってみて、BtoBビジネスなどに非常に向いているような印象です。また、使い方次第では、ツアーを取り扱う旅行会社、工事や建築、リフォーム業、OEM制作、ノベルティ制作、レンタル業なども十分対応できる優れたアプリだと思います。
もちろん、以下のようなデメリットもあります。
オプション設定は3つまで
そもそもShopifyは1商品のオプションが3つまでしか設定できません。
そのため、ユーザーが選択可能な見積りのオプションも3つに限られます。
オプション設定を増やせるアプリとの連携もなされていないようなので、3つでいかに情報を整理・集約するかがカギになります。
たとえば「納期」「サイズ」「素材」のように、見積りに直結する項目を厳選して設計するなど工夫が必要です。
依頼者情報入力フォームが日本式でない
もう1つのデメリットは、依頼者情報の入力フォームが日本式でないという点です。
例えば、氏名の入力フィールドが「名 → 姓」の順で、国内の一般的な「姓 → 名」の並びと異なっていたり、住所の入力も「番地・建物名 → 都道府県 → 郵便番号」と、通常とは逆の順序になっているケースがあります。
また、各フィールドの並び替え(ドラッグ&ドロップ)などのカスタマイズもサポートされていないため、ユーザーにとっては入力しづらく、企業の信頼性にも影響を及ぼすおそれがあります。
とくに法人取引やBtoB見積りでは、フォームの印象がそのまま会社の印象につながるため、注意が必要です。
































