Shopifyで自作ブログ一覧を作る方法。前編のスキーマ設定に続き、Liquidの設定について解説します。

前の記事Shopify 自作で「ブログ記事一覧」を作る!カスタマイズ画面で簡単に指定できるスキーマ設定の後編になります。
この記事では、スキーマ設定によってカスタマイズ画面で入力・指定したものを表示させるためのHTMLとLiquidの書き方についてご紹介します。
「ブログ記事一覧」HTMLとLiquidサンプルコード
{%- assign blog = blogs[section.settings.news_list] -%}
<div id="section-news-list >
<div class="container">
<div class="news-list-heading">
<h2>{{ section.settings.title | escape }}</h2>
</div>
<ul class="news-list">
{% assign current_article_id = article.id %}
{% for article in blog.articles limit: section.settings.post_limit %}
{% if article.id != current_article_id %}
<li class="news-list-item">
<a href="{{ article.url }}">
<div class="news-list-info">
{% if section.settings.news_list_date %}
<span class="news-list-date">{{ article.published_at | date: "%Y ⁄ %m ⁄ %d" }}</span>
{% endif %}
{% if section.settings.news_list_category %}
<span class="news-list-category">{{ article.tags }}</span>
{% endif %}
</div>
<div class="news-list-title">{{ article.title }}</div>
</a>
</li>
{% endif %}
{% endfor %}
</ul>
<p class="viewall"><a href="{{ blog.url }}" >VIEW ALL</a></p>
</div><!--container-END-->
</div><!--section-news-list-END-->では、1つずつ解説してまいります。
{%- assign blog = blogs[section.settings.news_list] -%}
まず「blog」という変数を定義します。「blogs」はLiqudオブジェクトで、後ろの[section.settings.news_list]は、ブログ選択のスキーマID。
section.settingsのIDを入れる事で、カスタマイス画面の設定を取得し、表示させるなどの事ができるのです。
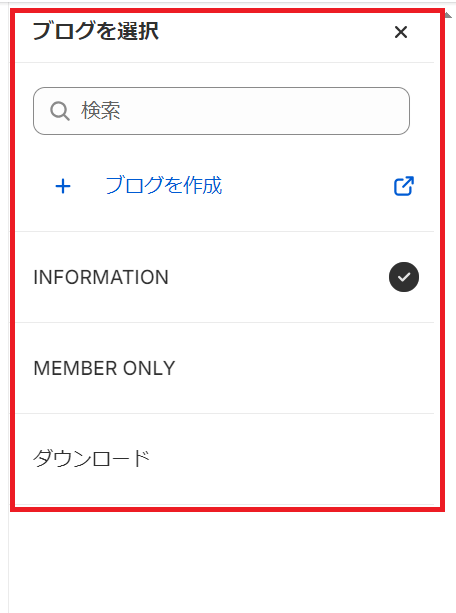
ちなみにカスタマイズ画面は以下のような感じ。

ここでは「blog」という変数に、カスタマイズ画面で洗濯したブログを代入します。これは、for文などで、指定されたセクションのブログ記事を操作するための準備作業になります。
※divタグは、レイアウトやデザインのために設定しているので、解説は割愛いたします。
次は<h2>{{ section.settings.title | escape }}</h2>。これは、ブログの記事一覧の見出しになります。
読み出し用のスキーマIDは「title」。カスタマイズ画面でテキストを入力すると、それを取得し、h2タグで表示させるのです。
ちなみにカスタマイズ画面は以下の絵のような感じ。

| escapeは、Liquidで文字列をHTMLエスケープするために使われます。HTMLエスケープは、特定の文字(たとえば < や >, & など)がHTMLタグとして解釈されないように施す処理です。
次は{% assign current_article_id = article.id %}。これは「現在表示中の記事のID」を記事一覧のループから除外するためです。
続く{% for article… %}の下にある{% if article.id != current_article_id %}で条件分岐をし、現在表示中の記事を除外処理します。
for文でループ開始
次はいよいと「for文」を使ってループ開始!
{% for article in blog.articles limit: section.settings.post_limit %}は、{%- assign blog = blogs[section.settings.news_list] -%}で指定したブログに属している記事を「article」という変数に代入しながら、リンクのURLやサムネイル、タイトルを表示させる役割を果たします。
ここでは、下に続く、
<a href="{{ article.url }}" → リンクのURL
{{ article.title }} → タイトル
の2つが表示されます。
article.urlやarticle.titleは「オブジェクト.プロパティ」です。
ここでは、詳しい説明を割愛しますが、気になる方は以下のページ(外部サイト)をご確認ください。
次に気になる構文は、{% for article in blog.articles limit: section.settings.post_limit %}の「limit: section.settings.post_limit」。これは、記事の表示数を制限(limit)するオプションです。
「:」は、オプションと値を区切る記号で、section.settings.post_limitは、予め設定しておいた「記事数指定」のスキーマIDです。カスタマイズ画面で指定した「記事数」どおり記事が表示されます。
次は、公開日とタグの表示。
{% if section.settings.news_list_date %}
<span class="news-list-date">{{ article.published_at | date: "%Y ⁄ %m ⁄ %d" }}</span>
{% endif %}
{% if section.settings.news_list_category %}
<span class="news-list-category">{{ article.tags }}</span>
{% endif %}
こちらは、「if文」で条件分岐をし、スキーマ設定の値が真(チェックボクッスにチェックが入っている)であれば、パブリッシュ(publish)された日にちや、タグ(tags)を表示させています。
以上で、ブログの記事一覧が、セクション追加によって表示されます。
サムネイルの表示
ここではサムネイルを表示については触れておりませんが、一応追記しておきます。
{% if article.image %}
<div class="news-list-thumbnail">
<img src="{{ article.image.src | img_url: 'large' }}" alt="{{ article.title | escape }}">
</div>
{% endif %}このコードを挿入すれば、記事のサムネイルが表示されます。
一部のブログで、サムネイル変数を{{ article.image | escape }}と紹介されていますが、表示エラーになるので、ご注意ください。
スライドショーにしたい
作成した一覧をより見栄えよくスライドショーにしたいと思う方も以下の記事をご一読ください。
【Shopify小技】スライドショーjQueryプラグイン「slick」を実装したい
以上、Shopifyで自作「ブログ記事一覧」を作るHTMLとLiquidの書き方でした。
































