Shopifyストア集客に欠かせない機能であるブログ。自作の一覧機能を作るためのヒントを提案いたします。まずは「スキーマ設定」編を解説したいと思います。
Shopifyが提供する優れた機能の1つがブログ(blog)です。
商品販売だけでなく、顧客に対して有益な情報を発信する事により、集客力向上が期待できます。
今回は、ブログ記事一覧を自作で作ってみたいと思います。
要件としては、
①「ブログ一覧」というセクションを作成する
②カスタマイズ画面で組み込んだあと、見出しの設定ができる
③カスタマイズ画面で組み込んだあと、ブログのカテゴリーを指定できる
③カスタマイズ画面で組み込んだあと、記事の表示数を指定できる
の4点です。
※カスタマイズ画面とは、Shopifyテーマで用意されているビジュアルエディタ、ビルダーのような画面。テーマエディタともいう。
※他ウェブサイトを参考して独自で使用しているコードで、Shopifyの標準もしくは推奨しているコードではありません。
ブログ一覧を作成:スキーマの定義
コード編集>セクションにて「+新しいセクションを追加する」。ファイル名は自由に設定してください。
まず、schema(スキーマ)を定義します。
※スキーマ:図式、図解、概要、あらましなどの意味。プログラミングにおいては「データベースの構造」という意味で使用される。
{% schema %}
{
"name": "お知らせ一覧",
"class": "newsList",
"settings": [
{
"id": "title",
"type": "text",
"label": "見出し",
"default": "お知らせ一覧"
},
{
"id": "news_list",
"type": "blog",
"label": "表示するブログ記事を選択"
},
{
"id": "post_limit",
"type": "range",
"label": "表示数を選択",
"min": 1,
"max": 6,
"step": 1,
"default": 3
},
{
"id": "news_list_date",
"type": "checkbox",
"label": "日付を表示する",
"default": true
},
{
"id": "news_list_category",
"type": "checkbox",
"label": "カテゴリーを表示する",
"default": true
}
],
"presets": [
{
"name": "お知らせ一覧",
"category": "お知らせ一覧"
}
]
}
{% endschema %}スキーマ(shcema)タグをセッティングすると、Shopifyのカスタマイズ画面(Shopifyのビジュアルエディタのようなもの)からテキストやイメージなどの設定ができるようになります。
セクションの名前
では、schemaを1件ずつ確認してみましょう。
"name": "お知らせ一覧",
"class": "newsList",
"settings": [
]
まず、セクションの定義を行います。
①「name」は、セクションの名前。
②「class」は、セクションのclass。実際セクションのHTMLを見てみると、
<div id=”shopify-section-template–16528246046919__52ba7bd0-b00e-45a2-9510-331e22eb2f98″ class=”shopify-section newsList“>
となります。
③「settings」はカスタマイズ画面で設定できる項目の定義。[]の中で見出しや表示件数を定義していきます。
セクションの見出し
次はカスタマイズ画面で見出しの書き込みができるスキーマ設定。
"id": "title",
"type": "text",
"label": "見出し",
"default": "お知らせ一覧"
①「id」は、識別コードのようなもの。カスタマイズ画面で入力した値を呼び出したり、表示したりするときに用いられる。
※「id」はすべてのスキーマ設定において必須です。値は自由に設定ができ、別の記事で解説するLiquid構文で表示のために用いられる役割を持っています。
②「type」はデータのタイプです。ここではテキスト(text)。
③「label」はテキストを入力するフォームのラベル。ここでは「見出し」。
④「default」は入力フォームにすでに入っている値。ここでは「お知らせ一覧」。
これらを設定すると、カスタマイズ画面で以下のように表示されます。

ブログの選択
次は、表示するブログが選択できるタグです。
"id": "news_list",
"type": "blog",
"label": "表示するブログ記事を選択"
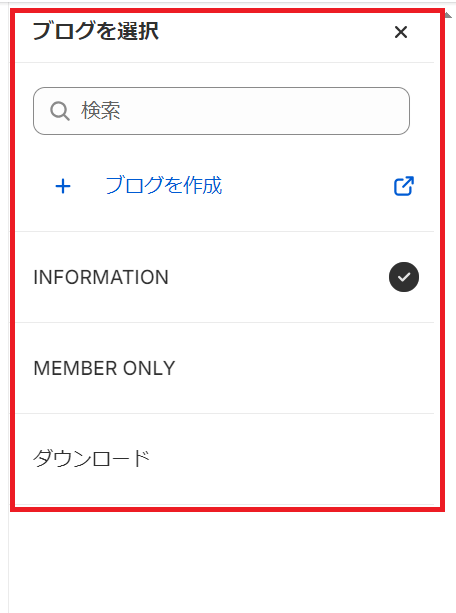
まず「ブログ」について。Wordpressなどに慣れている人だと、Shopifyにおける「ブログ」という概念に戸惑いを感じます。
この「ブログ」というのは、要するに、Wordpressでいう複数の「投稿タイプ」です。例えば、「スタッフブログ」「お知らせ」「新商品」など、目的に応じて「投稿タイプ」を分けるように「ブログ」を複数作って運用できるのがShopifyの「ブログ」なのです。
ここでブログを指定するというのは、事前に複数作成した「ブログ」のうち1つを選んで表示させるとの事。(管理画面>オンラインストア>ブログ記事>ブログを管理する(ボタン)新しいブログを設定したり、削除したりする事ができます)
①「id」はブログ指定設定のID
②「type」を「blog」にする事でブログ指定するチェックボタンが自動生成される
③「label」補足説明みたいもの。自由に設定
これらを設定すると、カスタマイズ画面で以下のように表示されます。

ブログの表示件数
次は、表示するブログに属する記事の表示数を指定できるタグです。
"id": "post_limit",
"type": "range",
"label": "表示数を選択",
"min": 1,
"max": 6,
"step": 1,
"default": 3
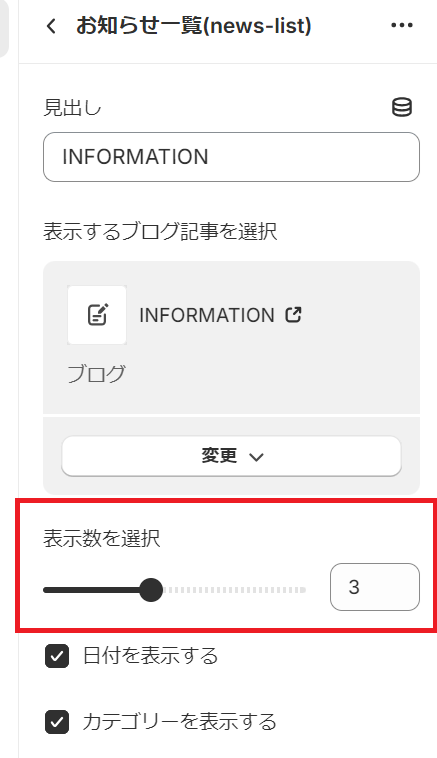
①「id」は記事数設定のID
②「type」は「range(幅)」で、数が指定できる。
③「min」は「最低件数」。ここでは「1」。
④「max」は「最多件数」。ここでは「6」。
⑤「step」はレンジを動かすときに増減する数。ここでは「1」。
⑥「default」はデフォルト件数。ここでは「3」。
これらを設定すると、カスタマイズ画面で以下のように表示されます。

ブログ記事の公開日とカテゴリーの表示
次は、表示する記事の公開日付とカテゴリーの表示ON/OFFを指定するタグです。
"id": "news_list_date",
"type": "checkbox",
"label": "日付を表示する",
"default": true
"id": "news_list_category",
"type": "checkbox",
"label": "カテゴリーを表示する",
"default": true
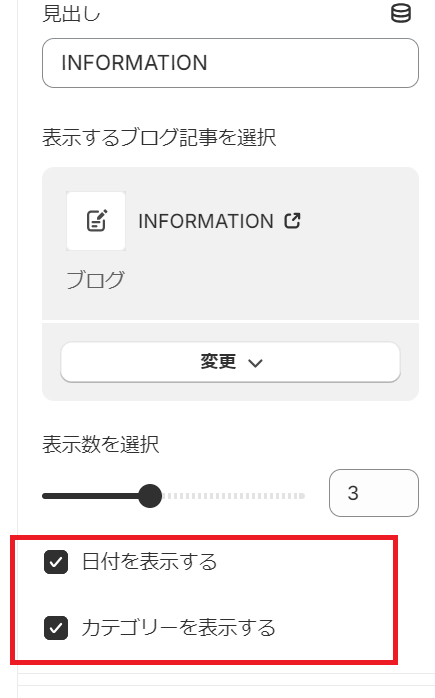
「type」はチェックボックス。チェックが入れると「真(true)」、外すと「偽(false)」となります。デフォルトは「true」。
これらを設定すると、カスタマイズ画面で以下のように表示されます。

プリセット
最後にプリセットの設定です。
"presets":
[{"name": "お知らせ一覧",
"category": "お知らせ一覧"}]
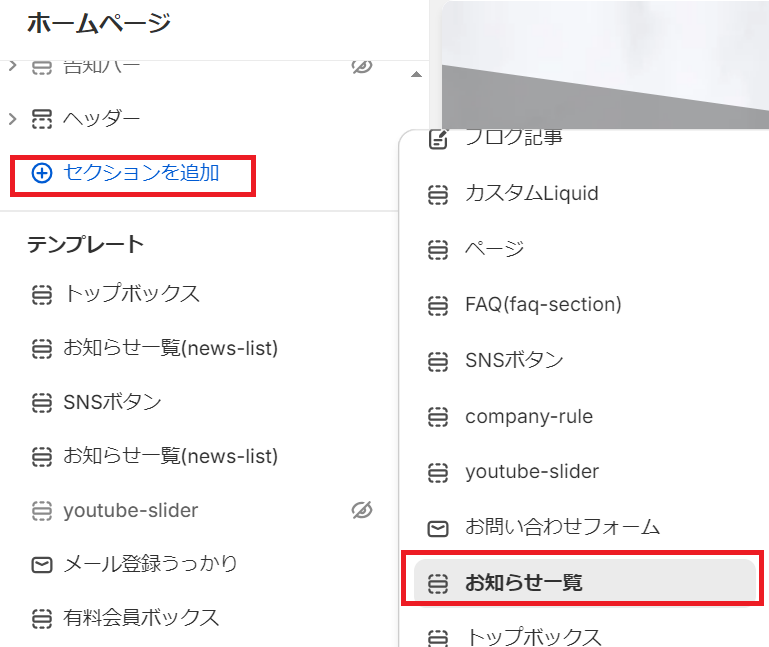
プリセットは、カスタマイズ画面におけるセクションの表示方法を定義する役割を持っており、「⊕セクション追加」を押すと表示されるセクション一覧に反映させるための設定です。

以上で、ブログ記事一覧セクションのスキーマの設定が一通り完了となります。
次は、いよいよLiquidとHTMLを使い、実際ブログ一記事一覧を表示させてみたいと思います。
ここまでの内容が理解できた方は、以下の記事にてLiquidとHTMLの書き方を確認してみてください。
































