商品ページにブロック設定可能なバリエーションの「在庫ステータス」を構成するLiquidコードについてご紹介します。

Shopifyは、豊富なカスタマイズオプションにより、ウェブサイトの制作や運営者にとってユーザー体験を向上させる様々な施策が可能です。
特に、Liquidを活用することで、商品ページにブロック設定可能なバリエーションの「在庫ステータス」の実装も簡単に行えます。
この記事では、この機能をどのように活用できるかを探るために「在庫ステータス」を構成するLiquidコードについてご紹介します。活用次第で、さまざまなアレンジが可能であり、ショップ運営における利便性をさらに高めることができると思います。
「在庫ステータス」について
在庫ステータスは、商品ページにセクションやブロックとして実装可能で、柔軟なカスタマイズができます。(※テーマによって異なるかもしれませんが、デフォルトでは商品詳細のブロックとして提供されています)
Liquidを活用することで、バリエーションごとに在庫数を動的に表示する仕組みを作成することができます。
たとえば、顧客が特定のバリエーションを選択すると、そのバリエーションの在庫数が即座に表示され、在庫状況がより直感的でわかりやすくなります。
また、在庫数が少ないことを強調することで、ユーザーに対して「残りわずか」の感覚を与え、購入意欲を高める効果も期待できます。
さらに、在庫がなくなった場合は、外部アプリとの連携により、在庫補充が行われた際にメール通知を送るようなエントリーフォームを設置することも可能です。これにより、顧客に対して販売機会を逃さず提供することができます。
設置方法
在庫ステータスの設置方法は非常に簡単です。まず、テーマエディタから「商品ページ」セクションにアクセスし、「商品情報」のブロックを追加するだけで、必要な設定を行うことができます。
この手順だけで、商品ページに在庫ステータスを簡単に表示することができ、ユーザーにとっても視覚的にわかりやすいインターフェースを提供できます。

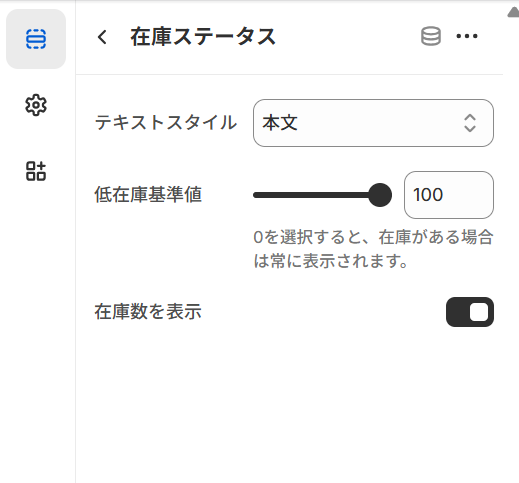
また、設置後はさまざまな表示オプションを調整できます。例えば、テキストスタイルや低在庫基準値、在庫数の表示方法などを自由にカスタマイズすることが可能です。
低在庫基準値を設定することで、在庫数が一定の値を下回ると、特定のスタイルやテキスト(例えば「残りわずか!」)を自動的に表示することができます。この設定により、在庫数が少ないことを強調し、購買意欲を引き出すことができます。
さらに、「在庫数の表示」をオンにすることで、正確な在庫数を商品ページに表示させることができます。これにより、顧客はリアルタイムで商品の在庫状況を確認でき、より安心して購入の決断を下すことができます。
在庫ステータスの癖
在庫ステータスは非常に便利な機能ですが、少し癖がある部分もあります。
例えば、ブロックを複数箇所に設置しても、動的操作ができるのは1箇所のみという制限があります。これは、JavaScriptのDOM操作が「ID(id="Inventory-{{ section.id }}")」を対象にしているためです。そのため、複数箇所に在庫ステータスを設置しても、DOM操作は最初に指定されたIDの要素だけに適用され、他の場所には反映されないようです。
この制限を回避し、複数箇所に在庫ステータスを設置したい場合は、JavaScriptの修正が必要になります。ただし、ここではその手法については割愛します。もし詳細が必要であれば、別途調査やカスタマイズが必要となります。
在庫ステータスのLiquidコード
では、在庫ステータスの各Liquidコードの意味と役割を確認していきましょう。
product.selected_or_first_available_variant
これは「商品の中で、選択されているか、利用可能な一番先頭のバリエーション」という意味です。
「利用可能な一番‥」という言葉の意味は、要するにページが表示される際にすでに選択されている第一番目のバリエーションの事です。
productはオブジェクト、selected_or_first_available_variantはプロパティですが、さらにselected_or_first_available_variantも以下のようにプロパティを持っています。
inventory_management
プロパティ「inventory_management」は、在庫管理システムというプロパティです。
{%- if product.selected_or_first_available_variant.inventory_management == 'shopify' -%}こちらのコードは、「選択されている、利用可能な一番先頭のバリエーションの在庫管理システムがShopifyである場合」という意味。
inventory_quantity
プロパティ「inventory_quantity」は、数量。
{%- if product.selected_or_first_available_variant.inventory_quantity > 0 -%}こちらのコードは、「選択されている、利用可能な一番先頭のバリエーションの数量は0より大きかった場合」という意味。
{%- if product.selected_or_first_available_variant.inventory_quantity <= block.settings.inventory_threshold -%}こちらのコードは「低在庫基準値の同じか少なかった場合」という意味。低在庫基準値とは「在庫が少なくっているよ」を強調するための「しきい値」です。
上記でも解説しましたが、「商品ページ」>「商品情報」のブロックで設定できます。
block.settings.show_inventory_quantity
こちらのコードは、ブロックで在庫の正確な数を表示するように設定状況を指します。設定されていたらtrueを返し、設定されなかったらfalseを返します。
以下のような条件分岐でよく使用されます。
{%- if block.settings.show_inventory_quantity -%}products.product.inventory_low_stock_show_count
既に定義された特定の文字列を呼び出すLiquidコードとして、以下のように使われます。
{{- 'products.product.inventory_low_stock_show_count' | t: quantity: product.selected_or_first_available_variant.inventory_quantity -}}t: quantity: product.selected_or_first_available_variant.inventory_quantityは、文字列の中に{{ quantity }}という変数が組み込まれており、バリエーションの数量であるproduct.selected_or_first_available_variant.inventory_quantityを代入し、文字列の中に表示させます。
デフォルトだと「〇個の在庫」のように表示されます。
products.product.inventory_in_stock
こちらも既に定義された特定の文字列を呼び出すLiquidコードで、ブロックで在庫の数量を表示機能がオフだった場合「在庫あり」とシンプルに表示されます。
product.selected_or_first_available_variant.inventory_policy
商品ページ(もしくはバリエーション詳細)で「在庫切れの時でも販売を続ける」のステータスを指します。
{%- if product.selected_or_first_available_variant.inventory_policy == 'continue' -%}こちらは在庫がなくても注文が可能な状態です。逆の場合は、{%- if product.selected_or_first_available_variant.inventory_policy == 'deny' -%}になります。
まとめ
以上、Shopifyの「在庫ステータス」を構成するLiquidコードについて解説しました。
デフォルトの設定でそのまま使用することもできますが、在庫切れや在庫が少なくなったタイミングで、特別なメッセージを追加したり、ニュースレターやLINE登録を促すようなアレンジを加えることもできます。こうしたカスタマイズで、さらに効果的なショップ運営ができるのではないでしょうか。
ぜひご活用ください!
































