Shopifyの「メニュー」を効果的にカスタマイズ・作成するための基本的な手法やヒントを紹介します。
Shopifyサイトの「メニュー」は、デフォルトのテーマやデザインでも充分に機能しますが、時には独自のブランドやユーザー体験を反映させたくなることがあります。
特に「メニュー」のデザインをカスタマイズしたり、オリジナルメニューを作成することで、サイトの使いやすさや視覚的魅力を向上させることができます。
この記事では、Shopifyの「メニュー」を効果的にカスタマイズ・作成するための基本的な手法やヒントを紹介します。
ユーザーに自社ストアだけのオリジナル体験を提供するために、ぜひ参考にしてください。
カスタマイズするファイル
カスタマイズを施すテーマのテンプレートファイルは、section >「header.liquid」と、各メニューのスニペットファイルになります。
(テーマによって異なるかもしれませんが)表示メニューやメニューの種類(ドロップダウン、ドロワー、メガメニュー)は、テーマエディタで選択ができます。
メニュー周りのデフォルト構成は、ロゴの位置、メニューの種類などのコードが入り交ざっており、一見複雑ですが、基本的なコードの構造はシンプルです(以下で解説)
メニューの種類
選択した各メニューは、スニペットファイルで作成されており、「header.liquid」の中でレンダリング(render)されております。
各メニューを簡単に紹介すると、
・ドロップダウン(header-dropdown-menu.liquid):一般的なメニュー。子要素(サブメニュー)があればドロップダウン表示
・メガメニュー(header-mega-menu.liquid):ドロップダウンメニューとほぼ変わらないが、メニューのスペースが広い
・ドロワーメニュー(header-drawer.liquid):通称「ハンバーガーメニュー」。三本線アイコンを押したら、メニューがドロワー(引き出し)のようにスライドインする
になります。
PCサイトでは、3つのメニューの中でいずれかが選択できますが、スマホサイトではドロワーメニューのみになります。
表示メニューのスキーマ設定と、取得と表示のLiquidコードを簡単に紹介すると以下のようになります。
メニュー種類選択(PC)
{
"type": "select",
"id": "menu_type_desktop",
"options": [
{
"value": "dropdown",
"label": "t:sections.header.settings.menu_type_desktop.options__1.label"
},
{
"value": "mega",
"label": "t:sections.header.settings.menu_type_desktop.options__2.label"
},
{
"value": "drawer",
"label": "t:sections.header.settings.menu_type_desktop.options__3.label"
}
],
"default": "dropdown",
"label": "t:sections.header.settings.menu_type_desktop.label",
"info": "t:sections.header.settings.menu_type_desktop.info"
}//ドロワーメニュー
{%- liquid
if section.settings.menu != blank
render 'header-drawer'
endif
(中略)//ドロップダウンメニューとメガーメニュ
{%- liquid
if section.settings.menu != blank
if section.settings.menu_type_desktop == 'dropdown'
render 'header-dropdown-menu'
elsif section.settings.menu_type_desktop != 'drawer'
render 'header-mega-menu'
endif
endif
%}メニュー選択と表示
{
"type": "link_list",
"id": "menu",
"default": "main-menu",
"label": "t:sections.header.settings.menu.label"
}<ul>
{%- for link in section.settings.menu.links -%}
<li><a href="{{ link.url }}">{{ link.title | escape }}</a></li>
{%- endfor -%}
</ul>上記のコードを上手く活用すれば、オリジナルメニューの作成も可能です。
スキーマ設定をせずにメニューを選択
上記では、テーマエディターで制御できるスキーマ設定を前提に説明しましたが、スキーマ設定をせずに特定のメニューを表示させる方法について解説いたします。
まずLiquidコードをご覧ください。
<ul>
{%- for link in linklists.main-menu.links -%}
<li><a href="{{ link.url }}">{{ link.title | escape }}</a></li>
{%- endfor -%}
</ul>テーマエディターでメニューを選択していないため、section.settings.menu.linksの代わりにlinklists.main-menu.links(メインメニューを指定)になっております。
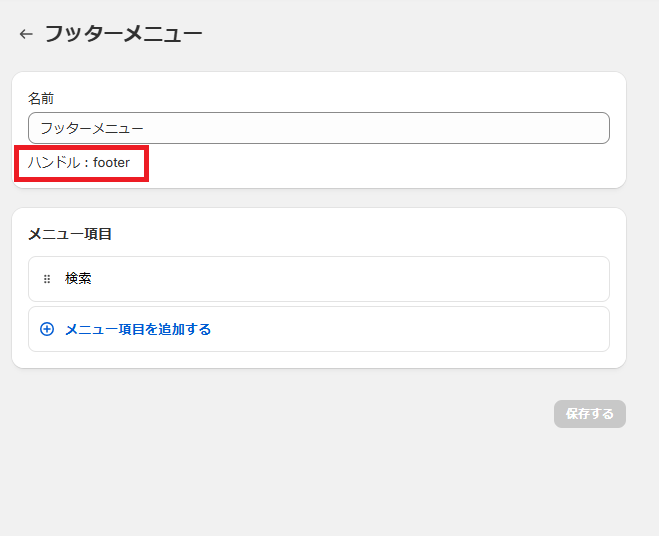
仮に「footer」メニューを入れるとしたら、linklists.footer.linksと、メニュー設定ページに記されているハンドル名を入力すればOKです。

このような手法でオリジナルメニューを作成し、表示させる事も可能です。
子要素(サブメニュー)の構造
子要素(サブメニュー)の設置は、各メニュー(li)の中に以下のコードを実装する事で再現できます。
<ul>
{%- for childlink in link.links -%}
<li><a href="{{ childlink.url }}"> {{ childlink.title | escape }}</a></li>
{%- endfor -%}
</ul>オリジナルメニューを作成した場合は、親メニューをクリックすると子メニューがフルダウン表示される仕組みなど、CSSやJavaScript(jquery)で制御が必要です。
現在表示中のメニューに任意のclassを付ける
現在表示中のメニューに任意のclassを付ける事も可能です。
<ul>
{%- for link in linklists.main-menu.links -%}
<li><a href="{{ link.url }}"><span
{%- if link.current %}
class="header__active-menu-item"
{% endif %}
>
{{- link.title | escape -}}
</span></a></li>
{%- endfor -%}
</ul><span
{%- if link.current %}
class="header__active-menu-item"
{% endif %}
>
でclass付けができ、CSSで色や太さを調整すると、ユーザーの視覚的な体験を高める事ができます。
以上、、Shopifyの「メニュー」を効果的にカスタマイズ・作成するための基本的な手法やヒントを紹介しました。ぜひお役に立てればと思います。
































