アプリなしで簡単にカスタマイスできる方法を見つけたので、共有させていただきます。

以前、Helium Customer Fieldsを使ってストア会員にメルマガ登録を促すボックスを作るという記事にて「Helium Customer Fields」アプリを活用した、メルマガ登録を促すボックス作成について紹介しました。
該当の記事で「アプリなしでのカスタマイズは、AjaxリクエストやCustomerのAccount APIの用いる必要があるため難しい」という趣旨の説明をしました。
が、最近アプリなしでも簡単にカスタマイスできる方法を見つけたので、共有させていただきます。
こんなイメージ
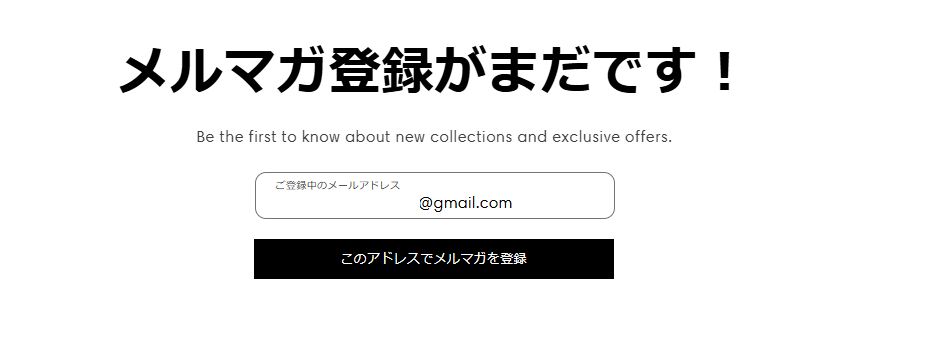
実装の要件は、こんなイメージになります。
①表示対象になるのは、すでに会員登録はしているが、メルマガ登録はしていない会員
②シンプルな登録フォームがあり、登録ボタンをすると、顧客のデータ(マーケティング設定)に反映される
着眼点はデフォルトのLiquidファイル
冒頭で話したとおり、自作フォームで顧客のデータを修正するには、AjaxリクエストやCustomerのAccount APIに対する知識が必要だそうです。
一度挫折してしまい、やっとたどり着いたのが「Helium Customer Fields」アプリでした。
しかし先日、普段あまり活用していないLiquidファイルが偶然目に入りました。それは「newsletter.liquid」という、Shopifyテーマのデフォルトファイル。
ご存知のとおり、メルマガ登録を促すフォームのテンプレートファイルです。
このフォームには、上記のCustomerのAccount APIをコールする機能があるようで、うまく活用すれば今回のゴールである「アプリなしで会員にメルマガ登録を促す」事が可能になります。
実装はシンプル
では、実装の要件と手順を解説したいと思います。
セクションを作成
「newsletter.liquid」をコピペし、自作のセクションファイルを作成します。
もちろん、「newsletter.liquid」をカスタマイズして使っても構いません。
条件分岐
まず、冒頭で説明したように、
・会員である
・メルマガ登録をしていない
ユーザーを対象にする条件分岐を施します。条件分岐に用いるLiquidコードは、
・{% if customer %}:ログイン後の会員
・{% if customer.accepts_marketing %}:ログイン後の会員であり、メルマガ登録をしている
になります。
{% if customer.accepts_marketing %}であればフォームは表示されず、でなければ({% else %})フォームが表示されるのです。
入力フィールド:メールアドレス
メルマガ登録用のメールアドレスは、ユーザーデータから取得し、表示させる必要があります。
空欄になっていると、すでに登録されていないメールアドレスを入力され、別のユーザーアカウントが作成される恐れがあるためです。
方法は簡単!以下のコードのように「value」の値を登録されているユーザーのメールアドレスにするだけです。
<div class="field">
<input
id="NewsletterForm--{{ section.id }}"
type="email"
name="contact[email]"
class="field__input"
value="{{ customer.email }}" //valueを登録されているユーザーのメールアドレスにする。
aria-required="true"
autocorrect="off"
autocapitalize="off"
autocomplete="email"
readonly //修正ができないようにする
(中略)また「readonly」を追加して、ユーザーがメールアドレスの修正ができないようにします。
見出しタグやテキストなどHTML要素を変え、CSSを修正して以下のようなボックスを完成させました。

1つ問題が‥
この「ストア会員にメルマガ登録を促すボックス(セクション)」の表示対象は、会員であり且つメルマガを登録をしていないユーザーになります。
そのため、ユーザーが登録ボタンを押し、ページがリロードされたら、サクセスメッセージ(例えば、ご登録ありがとうございます)が表示されなくなります。
ユーザーにとっては「あれ?登録になったの?エラー?」と混乱するに違いない‥ユーザーには「登録されたよ!」と知らせざるを得ません。
実は、このサクセスメッセージ表示に苦戦を強いられ、中々解決策にたどり着きませんでしたが、シンプルにブラウザのアラートで解決しました。
const button = document.getElementById('Subscribe');
button.addEventListener('click',() => {
alert('購読ありがとうございます!')
});いかがでしょうか。使い勝手でいうと、サクセスメッセージの表示など、改善しなければならない点がいくつかありますが、ユーザー向けにアプリなしで簡単にメルマガ登録を促す事ができるので、ぜひ活用してみていただければと思います。































