Shopify「コレクションの商品一覧」をオリジナルで作ってみたいと思う方のために、実際作ったコードで解説します。「特定のコレクション商品一覧」というセッションを作成、見出しの設定、コレクションが指定できる、商品の表示数を指定できるという要件を満たします。

Shopifyデーマで既に用意されている「コレクションの商品一覧」もいいけど、オリジナルで作ってみたいと思う方のために、実際作ったコードを共有したいと思います。
一度にコード解説を行うと非常に長くなるので、前編「スキーマ設定」後編「Liquid実装」と、記事を分けて解説したいと思います。
要件
要件としては、
①「特定のコレクション商品一覧」というセッションを作成する
②カスタマイズ画面で組み込んだあと、見出しの設定ができる
③カスタマイズ画面で組み込んだあと、商品のコレクションが指定できる
③カスタマイズ画面で組み込んだあと、商品の表示数を指定できる
の4点です。
※カスタマイズ画面とは、Shopifyテーマで用意されているビジュアルエディタ、ビルダーのような画面。テーマエディタともいう。
スキーマ設定
{% schema %}
{
"name": "特定のコレクション商品一覧",
"class": "collectionProducts",
"settings": [
{
"id": "title",
"type": "text",
"label": "見出し",
"default": "特定のコレクション商品一覧"
},
{
"id": "collection_handle",
"type": "collection",
"label": "表示するコレクションを選択"
},
{
"id": "product_limit",
"type": "range",
"label": "表示数を選択",
"min": 1,
"max": 12,
"step": 1,
"default": 6
}
],
"presets": [
{
"name": "特定のコレクション商品一覧",
"category": "特定のコレクション商品一覧"
}
]
}
{% endschema %}スキーマ(shcema)タグをセッティングすると、Shopifyのカスタマイズ画面(Shopifyのビジュアルエディタのようなもの)からテキストやイメージなどの設定ができるようになります。
「name」設定
では、schemaを1件ずつ確認してみましょう。
"name": "特定のコレクション商品一覧",
"class": "collectionProducts",
"settings": [
]
まず、セクションの定義を行います。
①「name」は、セクションの名前。
②「class」は、セクションのclass。実際セクションのHTMLを見てみると、
<div id=”shopify-section-template–15186982797414__product_list_NrYzGG” class=”shopify-section collectionProducts“>
となります。
③「setting」はカスタマイズ画面で設定できる項目の定義。[]の中で見出しや表示件数を定義していきます。
「title」設定
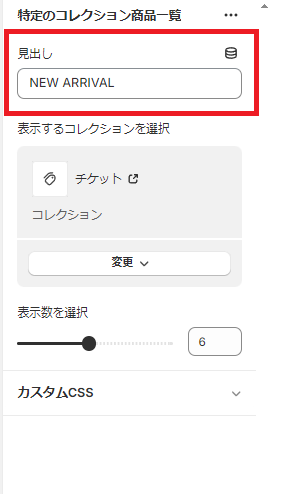
次はカスタマイズ画面で見出しの書き込みができるスキーマ設定。
"id": "title",
"type": "text",
"label": "見出し",
"default": "特定のコレクション商品一覧"
①「id」は、識別コードのようなもの。カスタマイズ画面で入力した値を呼び出したり、表示したりするときに用いられる。
※「id」はすべてのスキーマ設定において必須です。値は自由に設定ができ、別の記事で解説するLiquid構文で表示のために用いられる役割を持っています。
②「type」はデータのタイプです。ここではテキスト(text)。
③「label」はテキストを入力するフォームのラベル。ここでは「見出し」。
④「default」は入力フォームにすでに入っている値。ここでは「特定のコレクション商品一覧」。
これらを設定すると、カスタマイズ画面で以下のように表示されます。

「collection」設定
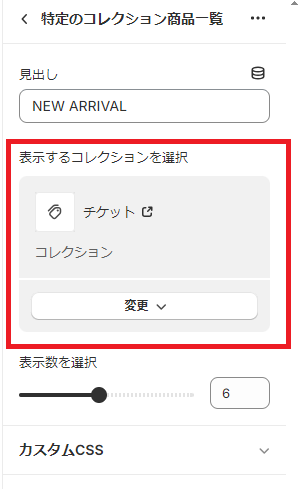
次は、表示する商品のコレクションが選択できるタグです。
"id": "collection_handle"
"type": "collection"
"label": "表示するコレクションを選択"
コレクションとは、分かりやすく例えると「商品のカテゴリー」のようなものです。
各商品ごとにコレクションを指定する事によって、一覧表示、条件分岐などが容易にできます。
※コレクションについて詳しい説明は割愛します。
①「id」はコレクション指定設定のID
②「type」を「collection」にする事でコレクション指定するチェックボタンが自動生成される
③「label」補足説明みたいもの。自由に設定
これらを設定すると、カスタマイズ画面で以下のように表示されます。

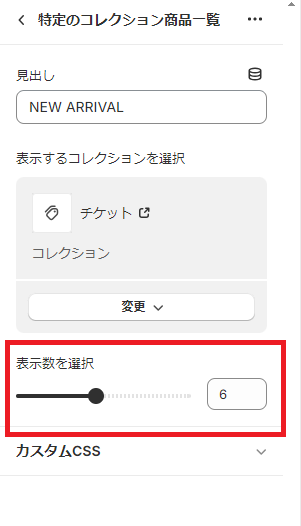
「range」設定
次は、表示するコレクションに属する商品の表示数を指定できるタグです。
"id": "product_limit"
"type": "range"
"label": "表示数を選択"
"min": 1
"max": 12
"step": 1
"default": 6
①「id」は表示精進数設定のID
②「type」は「range(幅)」で、数が指定できる。
③「min」は「最低件数」。ここでは「1」。
④「max」は「最多件数」。ここでは「12」。
⑤「step」はレンジを動かすときに増減する数。ここでは「1」。
⑥「default」はデフォルト件数。ここでは「6」。
これらを設定すると、カスタマイズ画面で以下のように表示されます。

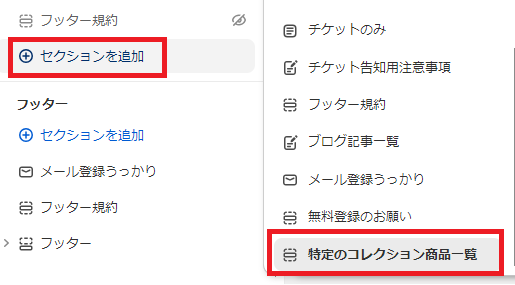
「preset」設定
最後にプリセットの設定です。
"presets":
[{"name": "特定のコレクション商品一覧",
"category": "特定のコレクション商品一覧"}]
プリセットは、カスタマイズ画面におけるセクションの表示方法を定義する役割を持っており、「⊕セクション追加」を押すと表示されるセクション一覧に反映させるための設定です。

以上で、コレクション商品一覧セクションのスキーマの設定が一通り完了となります。
次は、いよいよLiquidとHTMLを使い、実際ブログ一記事一覧を表示させてみたいと思います。
ここまでの内容が理解できた方は、以下の記事にてLiquidとHTMLの書き方を確認してみてください。