商品ページで商品をカートに追加した際に表示される「カートノーティフィケーション」や「ドロワーカート」で同時購入制限について解説します。

以前の記事【Shopify Liquid】カート内で1つの注文に同時購入を防ぐシンプルな方法 では、カートページ上で商品タイプを判定し、「デジタルコンテンツ」と「フィジカル商品」が同時に含まれている場合に、購入手続きを無効化する方法をご紹介しました。
今回はその続編として、商品ページで商品をカートに追加した際に表示される「カートノーティフィケーション」や「ドロワーカート」でも同様の制御が可能かどうかをテーマに解説していきます。
ノーティフィケーションとドロワーとは

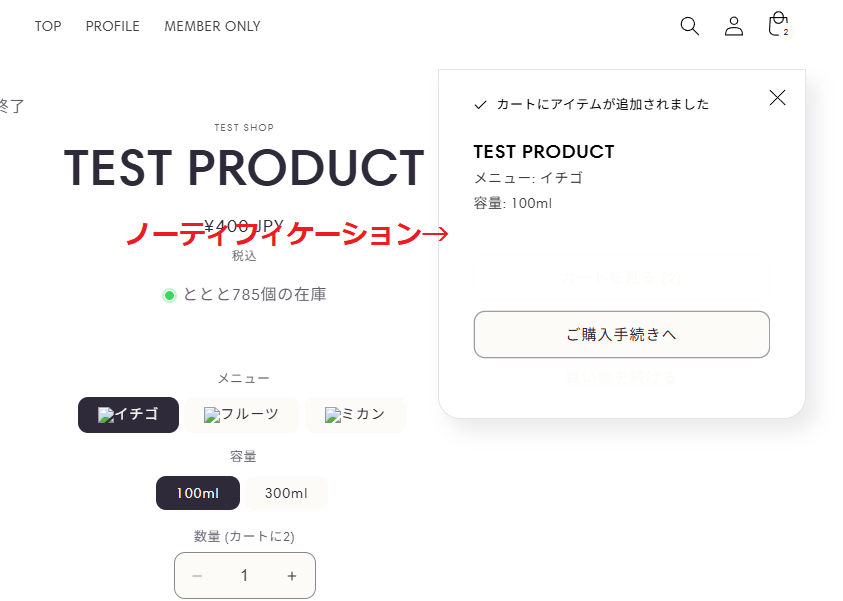
「カートノーティフィケーション(cart-notification)」とは、商品をカートに追加した直後に、画面上部または右上などに一時的に表示される通知のことです。多くのテーマでは「○○をカートに追加しました」といったメッセージとともに、「カートを見る」「購入手続きへ」などのボタンが表示されるポップアップ式のUIです。ユーザーが操作を継続しやすくなる一方で、ページ遷移が発生しないため、Liquidによる制御が反映されづらいという特性があります。

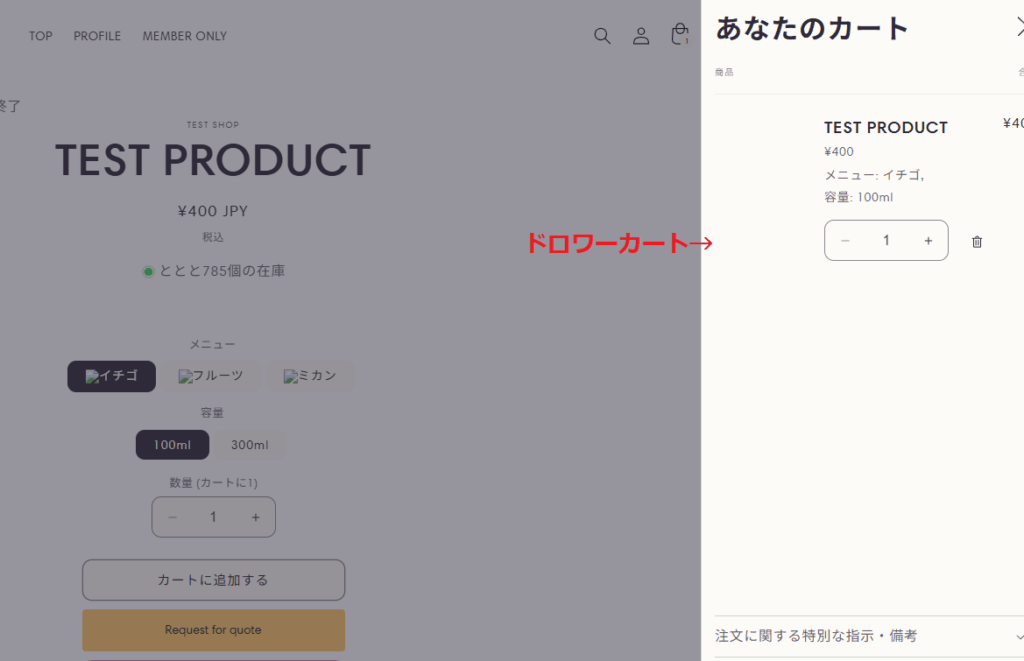
一方、「ドロワーカート(cart-drawer)」は、画面の右側などからスライドして表示される、常駐型の簡易カート表示です。カートの中身や合計金額、購入ボタンなどがその場で確認でき、操作性に優れています。
同時購入を防ぐ制御は可能か?
同時購入を防ぐ制御は可能か?
結論から言うと、ドロワーカートでの同時購入制御は非常にシンプルに実装可能です。というのも、Shopifyのドロワーカート(cart-drawer)はcart.itemsにアクセスできるLiquidコードをそのまま使えるため、JavaScriptを使わずにLiquidだけで対応できるからです。
たとえば、以下のようなコードをドロワーのテンプレート内に追加するだけで、カート内に「デジタル商品」と「フィジカル商品」が混在しているかを判定し、「購入手続きへ」ボタンを無効化することができます。
{% assign hasDigital = false %}
{% assign hasPhysical = false %}
{% for item in cart.items %}
{% if item.product.type == 'デジタル' %}
{% assign hasDigital = true %}
{% else %}
{% assign hasPhysical = true %}
{% endif %}
{% endfor %}
{% if hasDigital and hasPhysical %}
<p class="cart-error">⚠️ デジタル商品と物理商品は同時に購入できません。</p>
<style>
button[name="checkout"] {
opacity: 0.5;
pointer-events: none;
}
</style>
{% endif %}ここで1点疑問が・・Liquidは、サーバーサイドでHTMLを生成するテンプレート言語なので、本来はブラウザがロードするタイミングでしか実行されません。つまり、通常の動的なDOM更新(JavaScriptでのカート操作など)には反応しないはずです。
調べてみたところ、Shopifyのドロワーカートは、商品をカートに追加した際に「/cart」ページを HTMLエンドポイントとして非同期(AJAX)で取得するからだそうです。
一方で、ノーティフィケーション(画面上部に一瞬表示される通知型カート)については、やや難易度が高めです。
DOMの構造がテーマによって異なることや、動的に生成される要素を対象とする必要があるため、JavaScriptやjQueryの知識がないと、意図した制御を行うのが難しいというのが正直な印象です。
以上、カートのノーティフィケーションやドロワーにおける、同時購入制限について解説しました。ストア運営にお役に立てれば幸いです。
































