活用シーンはさほど多くないですが、商品ページに関連記事一覧(セクション)の作成方法をサンプルコードを交えてついて解説します。

Shopifyストアの商品ページにブログ記事へのリンクを設置することには、いくつかのメリットがあります。
該当商品の関連情報を伝える事によって、顧客は商品の詳細を深く理解でき、購入を促進する役割や注意喚起の役割を果たします。
おまけに、SEO(検索エンジン最適化)の向上にもつながると期待されます。
今回は、商品ページに関連記事一覧(セクション)の作成方法をサンプルコードを交えてついて解説します。
活用シーンはさほど多くないと思いますが、商品とブログ記事を関連付けする機能が必要な場合、ヒントになると思います。
前提
まず、以下の前提で実装を試みます。
商品のタグと一致するタグを持つブログを表示
商品とブログが共通で持ち、関連付けできるものはタグしかありません。
よって、商品のタグと一致するタグを持つブログを表示させる方法を模索します。
タグの調整が必要
タグは基本的に1つだけを入れるか、タグの順番を調整し、特定のタグと一致するブログを表示させます。
タグはいくらでも付けられる性質を持っており、ブログの記事と関連付けするためには、商品のタグを1つだけ入れる必要があります。
もし、複数ある場合、順番の調整が必要です。(後述します)
ブログの種類は指定する
この記事では、ストア上のすべてのブログ記事を対象にせず、ブログが指定された場合を想定しております。
サンプルコード
以下のコードでセクションを作成し、テーマエディタで商品ページに追加します。
<h2>この商品と関連した情報</h2>
{% assign product_tag = product.tags %}
{% assign first_tag = product_tags[0] %} //特定タグの変数 ここでは右から1番目のタグ
<ul>
{% for article in blogs['section.setting.news_list'].articles limit: section.settings.post_limit %}
{% for tag in aricle.tags %} //ブログ記事の1つずつ取り出す
{% if tag == first_tag %} //ブログ記事タグが1番目タグと一致したら
<li><a href="{{ article.url }}">{{ article.title }}</a>
</li>
{% endif %}
{% endfor %}
</ul>
{% schema %}
{
"name": "同一タグ記事一覧",
"settings": [
{
"id": "news_list",
"type": "blog",
"label": "表示するブログ記事を選択"
},
{
"id": "post_limit",
"type": "range",
"label": "表示数を選択",
"min": 1,
"max": 6,
"step": 1,
"default": 3
}
]
}
{% endschema %}このLiquidコードは、商品が持つタグの中で“特定のタグ”1つと一致するタグを持つブログ記事を表示させるコードになります。
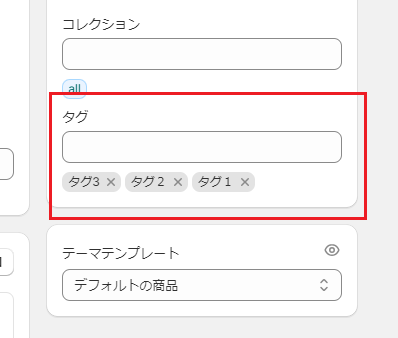
そのためここでは、その“特定のタグ”を「タグ一覧で右から1番目のタグ(product_tags[0])」にしております。(下の画像では、「タグ1」)

ちなみにproduct_tags[1]だと、右から2番目のタグ、product_tags[2]は右から3番目のタグになります。
タグの順番は時系列ではないです。残念ながら、日本語のタグの場合、何を基準でタグの順番付けが行われるかは現時点では不明です。
よって、こちらのコードでご活用になる方は、商品タグを1つにする事を推奨いたします。
該当するブログ記事がなかった場合
もし、商品のタグと一致するタグを持つブログ記事がなかった場合は、以下のコードを用いてください。
<h2>この商品と関連した情報</h2>
{% assign product_tags = product.tags %}
{% assign first_tag = product_tags[0] %}
<ul>
{& assign found_articles = false %
{% for article in blogs['section.setting.news_list'].articles limit: section.settings.post_limit %}
{% for tag in article.tags %}
{% if tag == first_tag %}
<li><a href="{{ article.url }}">{{ article.title }}</a></li>
{% assign found_articles = true %}
{% endif %}
{% endfor %}
{% endfor %}
{% if found_articles = false %}
<p>該当する記事がありません。</p>
{% endif %}
</ul>
このコードでは、変数と真偽値(true/false)を使った、いわば「フラグ(flag)」で該当する記事がなければ、繰り返し実行しないようにします。
ループを強制終了する{% break %}や、ループが一度も実行されない場合の処理をする{% for %} – {% else %}を使用すると、少し簡潔になります。
{% assign product_tags = product.tags %}
{% assign first_tag = product_tags[0] %}
<ul>
{% for article in blogs['section.settings.news_list'].articles limit: section.settings.post_limit %}
{% for tag in article.tags %}
{% if tag == first_tag %}
<li><a href="{{ article.url }}">{{ article.title }}</a></li>
{% break %} <!-- タグが一致したら内側のループを終了 -->
{% endif %}
{% endfor %}
{% else %}
<p>該当する記事がありません。</p>
{% endfor %}
</ul>以上、商品ページに関連記事一覧(セクション)の作成方法について解説しました。
タグ1つで関連付けするため、少々使いにくい側面もあると思いますが、商品とブログ記事を関連付けする機能が必要な場合、ヒントになるかと思います。